#Vertex AI pipelines
Explore tagged Tumblr posts
Text
Vertex AI: Transformando o Desenvolvimento de IA com Eficiência e Escalabilidade
O Vertex AI é uma solução inovadora do Google que vem transformando a forma como organizações desenvolvem e implantam modelos de aprendizado de máquina (ML) e inteligência artificial (IA). Com uma plataforma integrada e ferramentas avançadas, o Vertex AI oferece recursos para empresas otimizarem suas operações com eficiência e escalabilidade. Neste artigo, exploraremos como o Vertex AI funciona,…
#Google Vertex AI#Vertex AI#Vertex AI API#Vertex AI AutoML#Vertex AI como usar#Vertex AI configurações#Vertex AI dashboard#Vertex AI deploy#Vertex AI e BigQuery#Vertex AI e TensorFlow#Vertex AI exemplos#Vertex AI explicação#Vertex AI Google Cloud#Vertex AI integração#Vertex AI inteligência artificial#Vertex AI introdução#Vertex AI machine learning#Vertex AI ML Ops#Vertex AI modelos#Vertex AI modelos pré-treinados#Vertex AI no-code#Vertex AI para iniciantes#Vertex AI pipelines#Vertex AI predição#Vertex AI Python#Vertex AI recursos#Vertex AI treinamento#Vertex AI tutorial#Vertex AI tutorial completo#Vertex AI vantagens
0 notes
Text
BigQuery Studio From Google Cloud Accelerates AI operations

Google Cloud is well positioned to provide enterprises with a unified, intelligent, open, and secure data and AI cloud. Dataproc, Dataflow, BigQuery, BigLake, and Vertex AI are used by thousands of clients in many industries across the globe for data-to-AI operations. From data intake and preparation to analysis, exploration, and visualization to ML training and inference, it presents BigQuery Studio, a unified, collaborative workspace for Google Cloud’s data analytics suite that speeds up data to AI workflows. It enables data professionals to:
Utilize BigQuery’s built-in SQL, Python, Spark, or natural language capabilities to leverage code assets across Vertex AI and other products for specific workflows.
Improve cooperation by applying best practices for software development, like CI/CD, version history, and source control, to data assets.
Enforce security standards consistently and obtain governance insights within BigQuery by using data lineage, profiling, and quality.
The following features of BigQuery Studio assist you in finding, examining, and drawing conclusions from data in BigQuery:
Code completion, query validation, and byte processing estimation are all features of this powerful SQL editor.
Colab Enterprise-built embedded Python notebooks. Notebooks come with built-in support for BigQuery DataFrames and one-click Python development runtimes.
You can create stored Python procedures for Apache Spark using this PySpark editor.
Dataform-based asset management and version history for code assets, including notebooks and stored queries.
Gemini generative AI (Preview)-based assistive code creation in notebooks and the SQL editor.
Dataplex includes for data profiling, data quality checks, and data discovery.
The option to view work history by project or by user.
The capability of exporting stored query results for use in other programs and analyzing them by linking to other tools like Looker and Google Sheets.
Follow the guidelines under Enable BigQuery Studio for Asset Management to get started with BigQuery Studio. The following APIs are made possible by this process:
To use Python functions in your project, you must have access to the Compute Engine API.
Code assets, such as notebook files, must be stored via the Dataform API.
In order to run Colab Enterprise Python notebooks in BigQuery, the Vertex AI API is necessary.
Single interface for all data teams
Analytics experts must use various connectors for data intake, switch between coding languages, and transfer data assets between systems due to disparate technologies, which results in inconsistent experiences. The time-to-value of an organization’s data and AI initiatives is greatly impacted by this.
By providing an end-to-end analytics experience on a single, specially designed platform, BigQuery Studio tackles these issues. Data engineers, data analysts, and data scientists can complete end-to-end tasks like data ingestion, pipeline creation, and predictive analytics using the coding language of their choice with its integrated workspace, which consists of a notebook interface and SQL (powered by Colab Enterprise, which is in preview right now).
For instance, data scientists and other analytics users can now analyze and explore data at the petabyte scale using Python within BigQuery in the well-known Colab notebook environment. The notebook environment of BigQuery Studio facilitates data querying and transformation, autocompletion of datasets and columns, and browsing of datasets and schema. Additionally, Vertex AI offers access to the same Colab Enterprise notebook for machine learning operations including��MLOps, deployment, and model training and customisation.
Additionally, BigQuery Studio offers a single pane of glass for working with structured, semi-structured, and unstructured data of all types across cloud environments like Google Cloud, AWS, and Azure by utilizing BigLake, which has built-in support for Apache Parquet, Delta Lake, and Apache Iceberg.
One of the top platforms for commerce, Shopify, has been investigating how BigQuery Studio may enhance its current BigQuery environment.
Maximize productivity and collaboration
By extending software development best practices like CI/CD, version history, and source control to analytics assets like SQL scripts, Python scripts, notebooks, and SQL pipelines, BigQuery Studio enhances cooperation among data practitioners. To ensure that their code is always up to date, users will also have the ability to safely link to their preferred external code repositories.
BigQuery Studio not only facilitates human collaborations but also offers an AI-powered collaborator for coding help and contextual discussion. BigQuery’s Duet AI can automatically recommend functions and code blocks for Python and SQL based on the context of each user and their data. The new chat interface eliminates the need for trial and error and document searching by allowing data practitioners to receive specialized real-time help on specific tasks using natural language.
Unified security and governance
By assisting users in comprehending data, recognizing quality concerns, and diagnosing difficulties, BigQuery Studio enables enterprises to extract reliable insights from reliable data. To assist guarantee that data is accurate, dependable, and of high quality, data practitioners can profile data, manage data lineage, and implement data-quality constraints. BigQuery Studio will reveal tailored metadata insights later this year, such as dataset summaries or suggestions for further investigation.
Additionally, by eliminating the need to copy, move, or exchange data outside of BigQuery for sophisticated workflows, BigQuery Studio enables administrators to consistently enforce security standards for data assets. Policies are enforced for fine-grained security with unified credential management across BigQuery and Vertex AI, eliminating the need to handle extra external connections or service accounts. For instance, Vertex AI’s core models for image, video, text, and language translations may now be used by data analysts for tasks like sentiment analysis and entity discovery over BigQuery data using straightforward SQL in BigQuery, eliminating the need to share data with outside services.
Read more on Govindhtech.com
#BigQueryStudio#BigLake#AIcloud#VertexAI#BigQueryDataFrames#generativeAI#ApacheSpark#MLOps#news#technews#technology#technologynews#technologytrends#govindhtech
0 notes
Link
0 notes
Text
#art#machinelearning#deeplearning#artificialintelligence#datascience#iiot#data#MLsoGood#code#python#bigdata#MLart#algorithm#programmer#pytorch#DataScientist#Analytics#AI#VR#iot#TechCult#Digitalart#DigitalArtMarket#ArtMarket#DataArt#ArtTech#GAN#GANart#arttech#aiart
1 note
·
View note
Text
Google Cloud Platform Development- Create your business!

End-to-End GCP app development
We have a wealth of experience in developing high-end, user-friendly and scalable software solutions that are powered by Google Compute Engine. We provide a complete and reliable experience for developing apps starting with infrastructure, and moving through deployment and administration.
Infrastructure
Continuous integration (CI) and continuous delivery systems are created by integrating a set of Google Cloud tools. Then we can deploy them the CI and continuous delivery systems to Google Kubernetes Engine (GKE).
Design
Google Cloud services are extremely reliable and effective. We employ specific design patterns for industry to develop solutions that are effective. We offer consistent RESTful APIs that are consistent in their design.
Deployment
To create automated modern deployment pipelines we utilize Google Cloud Platform tools. Through GKE we also enable ASP.NET applications in Windows containers to Google Cloud through GKE
Compute Engine Consultancy and Setup
We help companies plan and implementing their strategy for solution. Virtual Machines are developed by deciding and deploying the most efficient Compute Engine resources.
Deployment Strategy
Compute Engine provides a variety of options for deployment for companies. We provide consulting services to assist businesses in choosing the most effective strategy.
Assessment
We analyze your most important requirements and weigh the advantages and disadvantages of each option for deployment before suggesting the one most suitable for your company.
Set-up
We are aware of the benefits and advantages of various deployment options for Compute engines, and we have set up Virtual Machines accordingly.
Data & Analytics
We help enterprises plan and implementing Bog processes for data using GCP. We assist by creating comprehensive lists of the most important requirements, database dependencies , and user groups and also the data that needs to be transferred. We develop a complete and complete pipeline for analysis of data and Machine Learning.
Data Ingestion
We track data ingestion by using various datasets as the initial stage of the data analytics and the life-cycle of machine learning.
Processing data
We analyze the raw data using BigQuery and Dataproc Then, we examine the data using the Cloud console.
Implement & Deploy
Vertex AI Workbench, a user-managed notebooks are used to carry out feature engineering. The team then implements an algorithm for machine learning.
GCP Migration
We help enterprises migrate and upgrading their mobile application backends using Google App Engine. We analyze, review and choose the most effective tools for your needs.
Architectures
We help you transition to an infrastructure that is minimally affecting the current operations. We transfer safe, quality-controlled data , and make sure that the existing processes, tools and updates can be used again.
Cloud Storage environments
We’ll prepare your cloud storage system and assist you select the best tool for your needs.
Pipelines
Pipelines are utilized to transfer and load data from various sources. Our team chooses the best method for migration among the various options.
Google’s specific solutions for your industry can power your apps.
Industries supported by app development companies:
Retail
Our team of retail app developers are dedicated to helping retailers make the most of their apps by using the most cutting-edge technology and tools available in the market.
Travel
Our track record is impressive in the development of mobile apps for travel, which allows hospitality businesses to provide their customers the most exceptional experience in the industry.
Fintech
We are changing the traditional financial and banking infrastructure. Fintech applications have the latest technology that are currently ruling FinTech.
Healthcare
We are known for our healthcare services that are HIPAA-compliant and consumer-facing and innovative digital ventures for companies with a the goal of transforming healthcare through digital.
SaaS
Our SaaS service for product development includes an extensive SaaS strategy. It is crucial to utilize functional and architectural building blocks to support SaaS platform development.
Fitness & Sports
Since 2005, we’ve developed UX-driven, premium fitness and sports software. Our team develops new solutions to improve fitness through an agile, user-focused method. Gain competitive edge by harnessing the value of business.
FAQs
1. What exactly is cloud computing?
Cloud computing is the term used to describe computing power and services which include networking, storage, computing databases, and software. It is also referred to as “the cloud” or the Internet. The cloud computing service is accessible all over the world and is does not have any geographical restrictions.
2. What exactly is Google Cloud?
Google Cloud Platform, or GCP, is a cloud-based platform developed by Google. It gives access to Google’s cloud-based systems as well as computing services. It also offers a variety of services that are available in the domains of cloud computing, including computing storage, networking, migration and networking.
3. What security features can cloud computing provide?
Cloud computing comes with a number of vital security features, such as:
Control of access: This provides the user with control. They are able to grant access to others joining the cloud ecosystem.
Identity management It allows you to authorise different services using your identity
Authorization and authentication: This is a security function that permits only authenticated and authorized users to gain access to data and applications.
4. Which other cloud computing platforms are there to develop enterprise-level applications?
Amazon Web Services, Azure (link) and a variety of different cloud computing platforms are accessible for development at the enterprise level. To determine which cloud platform is suitable for your project, speak with us (Insert the contact information).
Google Cloud solutions let you create and inspire using Google Cloud solutions
Read more on Google Cloud Platform Development – https://markovate.com/google-cloud-platform/
0 notes
Text
Digitec Galaxus chooses Google Recommendations AI
Digitec Galaxus chooses Google Recommendations AI
The architecture covers three phases of generating context-driven ML predictions, including: ML Development: Designing and building the ML models and pipeline Vertex Notebooks are used as data science environments for experimentation and prototyping. Notebooks are also used to implement model training, scoring components, and pipelines. The source code is version controlled in Github. A…

View On WordPress
0 notes
Text
NICE unveils five year plan promising faster access to medicines

NICE has included proposals to speed up evaluations and focus on new technology such as digital health in a new strategy to provide faster access to new medical treatments and innovations.
The cost-effectiveness body has produced a new vision for the next five years, after reflecting on lessons learned during the COVID-19 pandemic.
NICE said the pandemic showed the importance of swiftness and flexibility and embracing new forms of innovation in healthcare technology.
In a strategy document, NICE said its purpose will not change, but it will try and improve the speed and efficiency of its technology evaluations.
New treatments will be assessed at pace and guidelines could be changed to reflect the latest evidence instead of reviews every few years.
NICE will focus on ensuring guidance is used in NHS organisations so that patients get access to the latest therapies and “real world” data will be used to resolve gaps in knowledge and improve access to new technology.
Since it began work around 22 years ago NICE has seen its reputation across the world grow, with its role and remit growing.
But it has also faced criticism from pharma companies that say it undervalues medicines – patients in the country were denied access to the expensive cystic fibrosis drug Orkambi for four years because of a pricing row with NICE and the NHS.
While Vertex was aggressive in its pursuit of a better price for Orkambi, no-one involved emerged looking good, with despairing patient groups pointing out that children were suffering and dying because of the delay accessing the potentially life-extending drug.
NICE will seek to avoid this kind of stand-off with proactive engagement with pharma companies earlier in the development pipeline.
It will also create guidance that has a more proactive, recognising the value of new technologies classes such as diagnostics, advanced therapy medicinal products and digital health.
NICE has been consulting on proposals to change its cost-effectiveness methods since November last year, including expanding technology reviews beyond Quality Adjusted Life Year (QALY) assessments to include other factors such as the severity of a condition and how technologies reduce health inequalities.
Professor Gillian Leng CBE, NICE chief executive, said: “Our work to produce rapid COVID-19 guidelines during the pandemic has hastened our desire for change. We demonstrated that we can be flexible and fleet of foot, without losing the rigour of our work, and we will now look to embed that approach in our day-to-day work.
“The world around us is changing. New treatments and technologies are emerging at a rapid pace, with real-world data driving a revolution in evidence. We will help busy healthcare professionals to navigate these new changes and ensure patients have access to the best care and latest treatments.”
NICE chairman Sharmila Nebhrajani OBE, said: “The healthcare of the future will look radically different from today – new therapies will combine pills with technologies, genomic medicine will make early disease detection a reality and AI and machine learning will bring digital health in disease prevention and self care to the fore.
“Our new strategy will help us respond to these advances, finding new and more flexible ways to evaluate products and therapies for use in the NHS, ensuring that the most innovative and clinically effective treatments are available to patients at a price the taxpayer can afford.”
The post NICE unveils five year plan promising faster access to medicines appeared first on .
from https://pharmaphorum.com/news/nice/
0 notes
Text
Unite 2018 report
Introduction
A few Wizcorp engineers participated in Unite Tokyo 2018 in order to learn more about the future of Unity and how to use it for our future projects. Unite Tokyo is a 3-day event held by Unity in different major cities, including Seoul, San Francisco and Tokyo. It takes the form of conferences made by various Unity employees around the globe, where they give an insight on some existing or future technologies and teach people about them. You can find more information about Unite here.
In retrospective, here is a summary of what we’ve learned or found exciting, and that could be useful for the future of Wizcorp.
Introduction first day
The presentation on ProBuilder was very interesting. It showed how to quickly make levels in a way similar to Tomb Raider for example. You can use blocks, slopes, snap them to grid, quickly add prefabs inside and test all without leaving the editor, speeding up the development process tremendously.
They made a presentation on ShaderGraph. You may already be aware about it, but in case you’re not, it’s worth checking it out.
They talked about the lightweight pipeline, which provides a new modular architecture to Unity, in the goal of getting it to run on smaller devices. In our case, that means that we could get a web app in something as little as 72 kilobytes! If it delivers as expected (end of 2018), it may seriously compromise the need to stick to web technologies.
They showed a playable web ad that loads and plays within one second over wifi. It then drives the player to the App Store. They think that this is a better way to advertise your game.
They have a new tool set for the automotive industry, allowing to make very good looking simulations with models from real cars.
They are making Unity Hack Week events around the globe. Check that out if you are not aware about it.
They introduced the Burst compiler, which aims to take advantage of the multi-core processors and generates code with math and vector floating point units in mind, optimizing for the target hardware and providing substantial runtime performance improvements.
They presented improvements in the field of AR, typically with a game that is playing on a sheet that you’re holding on your hand.
Anime-style rendering
They presented the processes that they use in Unity to approach as close as possible Anime style rendering, and the result was very interesting. Nothing is rocket science though, it includes mostly effects that you would use in other games, such as full screen distortion, blur, bloom, synthesis on an HDR buffer, cloud shading, a weather system through usage of fog, skybox color config and fiddling with the character lighting volume.
Optimization of mobile games by Bandai Namco
In Idolmaster, a typical stage scene has 15k polygons only, and a character has a little more than that. They make the whole stage texture fit on a 1024x1024 texture for performance.
For post processing, they have DoF, bloom, blur, flare and 1280x720 as a reference resolution (with MSAA).
The project was started as an experiment in April of 2016, then was started officially in January of 2017, then released on June 29th of the same year.
They mentioned taking care about minimizing draw calls, calls to SetPassCall(DrawCall).
They use texture atlases with index vertex buffers to reduce memory and include performance.
They used the snapdragon profiler to optimise for the target platforms. They would use an approach where they try, improve, try again and then stop when it’s good enough.
One of the big challenges was to have lives with 13 people (lots of polys / info).
Unity profiling and performance improvements
This presentation was made by someone who audits commercial games and gives them support on how to improve the performance or fix bugs.
http://github.com/MarkUnity/AssetAuditor
Mipmaps add 33% to texture size, try to avoid.
Enabling read/write in a texture asset always adds 50% to the texture size since it needs to remain in main memory. Same for meshes.
Vertex compression (in player settings) just uses half precision floating points for vertices.
Play with animation compression settings.
ETC Crunch textures are decrunched on the CPU, so be careful about the additional load.
Beware about animation culling: when offscreen, culled animations will not be processed (like disabled), and with non-deterministic animations this means that if disabled, when it’s enabled again, it will have to be computed for all the time where it was disabled, which may create a huge CPU peak (can happen when disabling and then re-enabling an object too).
Presentation of Little Champions
Looks like a nice game.
Was started on Unity 5.x and was then ported on to Unity 2017.x.
They do their own custom physics processes, by using WaitForFixedUpdate from within FixedUpdate. The OnTriggerXXX and OnCollisionXXX handlers are called afterwards.
They have a very nice level editor for iPad that they used during development. They say it was the key to creating nice puzzle levels, to test them quickly, fix and try again, all from the final device where the game is going to be run on.
Machine learning
A very interesting presentation that showed how to teach a computer to play a simple Wipeout clone. It was probably the simplest you could get it (since you only play left or right, and look out for walls using 8 ray casts.
I can enthusiastically suggest that you read about machine learning yourself, since there’s not really room for a full explanation of the concepts approached there in this small article. But the presenter was excellent.
Some concepts:
You have two training methods: one is reinforcement learning (where you learn through rewards, trial and error, super-speed simulation, so that the agent becomes “mathematically optimal” at task) and one is imitation learning (like humans, learning through demonstrations, without rewards, requiring real-time interaction).
You can also use cooperative agents (one brain -- the teacher, and two agents -- like players, or hands -- playing together towards a given goal).
Learning environment: Agent <- Brain <- Academy <- Tensorflow (for training AIs).
Timeline
Timeline is a plugin for Unity that is designed to create animations that manipulate the entire scene based on time, a bit like Adobe Premiere™.
It consists of tracks, with clips which animate properties (a bit like the default animation system). It’s very similar but adds a lot of features that are more aimed towards creating movies (typically for cut scenes). For example, animations can blend among each other.
The demo he showed us was very interesting, it used it to create a RTS game entirely.
Every section would be scripted (reaction of enemies, cut scenes, etc.) and using conditions the track head would move and execute the appropriate section of scripted gameplay.
He also showed a visual novel like system (where input was waited on to proceed forward).
He also showed a space shooter. The movement and patterns of bullet, enemies, then waves and full levels would be made into tracks, and those tracks would be combined at the appropriate hierarchical level.
Ideas of use for Timeline: rhythm game, endless runner, …
On a personal note I like his idea: he gave himself one week to try creating a game using as much as possible this technology so that he could see what it’s worth.
What was interesting (and hard to summarize in a few lines here, but I recommend checking it out) is that he uses Timeline alternatively to dictate the gameplay and sometimes for the opposite. Used wisely it can be a great game design tool, to quickly build a prototype.
Timeline is able to instantiate objects, read scriptable objects and is very extensible.
It’s also used for programmers or game designers to quickly create the “scaffoldings” of a scene and give that to the artists and designers, instead of having them to guess how long each clip should take, etc.
Another interesting feature of Timeline is the ability to start or resume at any point very easily. Very handy in the case of the space shooter to test difficulty and level transitions for instance.
Suggest downloading “Default Playables” in the Asset Store to get started with Timeline.
Cygames: about optimization for mid-range devices
Features they used
Sun shaft
Lens flare (with the use of the Unity collision feature for determining occlusion, and it was a challenge to set colliders properly on all appropriate objects, including for example the fingers of a hand)
Tilt shift (not very convincing, just using the depth information to blur in post processing)
Toon rendering
They rewrote the lighting pipeline rendering entirely and compacted various maps (like the normal map) in the environment maps.
They presented where ETC2 is appropriate over ETC, which is basically that it reduces color banding, but takes more time to compress at the same quality and is not supported on older devices, and this was why they chose to not use it until recently.
Other than that, they mentioned various techniques that they used on the server side to ensure a good framerate and responsiveness. Also they mentioned that they reserved a machine with a 500 GB hard drive just for the Unity Cache Server.
Progressive lightmapper
The presentation was about their progress on the new lightmapper engine from which we already got a video some time ago (link below). This time, the presenter did apply that to a small game that he was making with a sort of toon-shaded environment. He showed what happens with the different parameters and the power of the new lighting engine.
A video: https://www.youtube.com/watch?v=cRFwzf4BHvA
This has to be enabled in the Player Settings (instead of the Enlighten engine).
The big news is that lights become displayed in the editor directly (instead of having to start the game, get Unity to bake them, etc.).
The scene is initially displayed without lights and little by little as they become available textures are updated with baked light information. You can continue to work meanwhile.
Prioritize view option: bakes what's visible in the camera viewport view first (good for productivity, works just as you’d expect it).
He explained some parameters that come into action when select the best combination for performance vs speed:
Direct samples -> simply vectors from a texel (pixel on texture) to all the lights, if it finds a light it's lit, if it's blocked it's not lit.
Indirect samples: they bounce (e.g. emitted from ground, then bounces on object, then on skybox).
Bounces: 1 should be enough on very open scenes, else you might need more (indoor, etc.).
Filtering smoothes out the result of the bake. Looks cartoonish.
They added the A-Trous blur method (preserves edges and AO).
Be careful about UV charts, which controls how Unity divides objects (based on their normal, so each face of a cube would be in a different UV chart for example), and stops at the end of a chart, to create a hard edge. More UV maps = more “facetted” render (like low-poly). Note that for a big number of UV maps, the object will become round again, because the filtering will blur everything.
Mixed modes: normally lights are either realtime or baked.
3 modes: subtractive (subtract shadows with a single color; can appear out of place), shadowmask: bake into separate lightmaps, so that we can recolor them; still fast and flexible, and the most expensive one where all is done dynamically (useful for the sunlight cycle for example), and distance shadowmask uses dynamic only for objects close to the camera, else baked lightmaps.
The new C# Job system
https://unity3d.com/unity/features/job-system-ECS ← available from Unity 2018.1, along with the new .NET 4.x.
They are slowly bringing concepts from entity / component into Unity.
Eventually they’ll phase out the GameObject, which is too central and requires too much stuff to be mono-threaded.
They explain why they made the choice
Let’s take a list of GameObject’s each having a Transform, a Collider and a RigidBody. Those parts are laid out in the memory sequentially, object per object. A Transform is actually a lot of properties, so accessing only a few of the properties of a Transform in many objects (like particles) will be inefficient for cache accesses.
With the entity/component system, you need to request for the members that you are accessing, and it can be optimized for that. It can also be multi-threaded properly. All that is combined with the new Burst compiler, which generates more performant code based on the hardware.
Entities don't appear in the hierarchy, like Game Objects do.
In his demo, he manages to display 80,000 snowflakes in the editor instead of 13,000.
Here is some example code:
public struct SnowflakeData: IComponentData { public float FallSpeedValue; public float RotationSpeedValue; } public class SnowflakeSystem: JobComponentSystem { private struct SnowMoveJob: IJobProcessComponentData { public float DeltaTime; public void Execute(ref Position pos, ref Rotation pos, ref SnowflakeData data) { pos.Value.y -= data.FallSpeedValue * DeltaTime; rot.Value = math.mul(math.normalize(rot.Value), math.axisAngle(math.up(), data.RotationSpeedValue * DeltaTime)); } } protected override JobHandle OnUpdate(JobHandle inputDeps) { var job = new SnowMoveJob { DeltaTime = Time.DeltaTime }; return job.Schedule(this, 64, inputDeps); } } public class SnowflakeManager: MonoBehaviour { public int FlakesToSpawn = 1000; public static EntityArchetype SnowFlakeArch; [RuntimeInitializeOnLoadMethod(RuntimeInitializeLoadType.BeforeSceneLoad)] public static void Initialize() { var entityManager = World.Active.GetOrCreateManager(); entityManager.CreateArchetype( typeof(Position), typeof(Rotation), typeof(MeshInstanceRenderer), typeof(TransformMatrix)); } void Start() { SpawnSnow(); } void Update() { if (Input.GetKeyDown(KeyCode.Space)) { SpawnSnow(); } } void SpawnSnow() { var entityManager = World.Active.GetOrCreateManager(); NativeArray snowFlakes = new NativeArray(FlakesToSpawn, Allocator.Temp); // temporary allocation, so that we can dispose of it afterwards entityManager.CreateEntity(SnowFlakeArch, snowFlakes); for (int i = 0; i < FlakesToSpawn; i++) { entityManager.SetComponentData(snowFlakes[i], new Position { Value = RandomPosition() }); // RandomPosition made by the presenter entityManager.SetSharedComponentData(snowFlakes[i], new MeshInstanceRenderer { material = SnowflakeMat, ... }); entityManager.AddComponentData(snowFlakes[i], new SnowflakeData { FallSpeedValue = RandomFallSpeed(), RotationSpeedValue = RandomFallSpeed() }); } // Dispose of the array snowFlakes.Dispose(); // Update UI (variables made by the presenter) numberOfSnowflakes += FlakesToSpawn; EntityDisplayText.text = numberOfSnowflakes.ToString(); } }
Conclusion
We hope that you enjoyed reading this little summary of some of the presentations which we attended to.
As a general note, I would say that Unite is an event aimed at hardcore Unity fans. There is some time for networking with Unity engineers between the sessions (who come from all around the world), and not many beginners. It can be a good time to extend professional connections with (very serious) people from the Unity ecosystem, and not great for recruiting for instance. But you have to go for it and make it happen. By default the program will just have you follow sessions one after each other with value that is probably similar to what you would have by watching official presentations in a few weeks or months from now on YouTube. I’m a firm believer that socializing is way better than watching videos from home, so you won’t get me saying that it’s a waste of time, but if you are to send people there the best is when they are proactive and passionate themselves about Unity. If they just use it at work, I feel that the value is rather small, and I would even dare that it’s a bit a failure from the Unity team, as it can be hard to see who they are targeting.
There is also the Unite party, which you have to book way before, that may improve value for networking, but none of us could attend.
1 note
·
View note
Text
Boost AI Production With Data Agents And BigQuery Platform

Data accessibility can hinder AI adoption since so much data is unstructured and unmanaged. Data should be accessible, actionable, and revolutionary for businesses. A data cloud based on open standards, that connects data to AI in real-time, and conversational data agents that stretch the limits of conventional AI are available today to help you do this.
An open real-time data ecosystem
Google Cloud announced intentions to combine BigQuery into a single data and AI use case platform earlier this year, including all data formats, numerous engines, governance, ML, and business intelligence. It also announces a managed Apache Iceberg experience for open-format customers. It adds document, audio, image, and video data processing to simplify multimodal data preparation.
Volkswagen bases AI models on car owner’s manuals, customer FAQs, help center articles, and official Volkswagen YouTube videos using BigQuery.
New managed services for Flink and Kafka enable customers to ingest, set up, tune, scale, monitor, and upgrade real-time applications. Data engineers can construct and execute data pipelines manually, via API, or on a schedule using BigQuery workflow previews.
Customers may now activate insights in real time using BigQuery continuous queries, another major addition. In the past, “real-time” meant examining minutes or hours old data. However, data ingestion and analysis are changing rapidly. Data, consumer engagement, decision-making, and AI-driven automation have substantially lowered the acceptable latency for decision-making. The demand for insights to activation must be smooth and take seconds, not minutes or hours. It has added real-time data sharing to the Analytics Hub data marketplace in preview.
Google Cloud launches BigQuery pipe syntax to enable customers manage, analyze, and gain value from log data. Data teams can simplify data conversions with SQL intended for semi-structured log data.
Connect all data to AI
BigQuery clients may produce and search embeddings at scale for semantic nearest-neighbor search, entity resolution, semantic search, similarity detection, RAG, and recommendations. Vertex AI integration makes integrating text, photos, video, multimodal data, and structured data easy. BigQuery integration with LangChain simplifies data pre-processing, embedding creation and storage, and vector search, now generally available.
It previews ScaNN searches for large queries to improve vector search. Google Search and YouTube use this technology. The ScaNN index supports over one billion vectors and provides top-notch query performance, enabling high-scale workloads for every enterprise.
It is also simplifying Python API data processing with BigQuery DataFrames. Synthetic data can replace ML model training and system testing. It teams with Gretel AI to generate synthetic data in BigQuery to expedite AI experiments. This data will closely resemble your actual data but won’t contain critical information.
Finer governance and data integration
Tens of thousands of companies fuel their data clouds with BigQuery and AI. However, in the data-driven AI era, enterprises must manage more data kinds and more tasks.
BigQuery’s serverless design helps Box process hundreds of thousands of events per second and manage petabyte-scale storage for billions of files and millions of users. Finer access control in BigQuery helps them locate, classify, and secure sensitive data fields.
Data management and governance become important with greater data-access and AI use cases. It unveils BigQuery’s unified catalog, which automatically harvests, ingests, and indexes information from data sources, AI models, and BI assets to help you discover your data and AI assets. BigQuery catalog semantic search in preview lets you find and query all those data assets, regardless of kind or location. Users may now ask natural language questions and BigQuery understands their purpose to retrieve the most relevant results and make it easier to locate what they need.
It enables more third-party data sources for your use cases and workflows. Equifax recently expanded its cooperation with Google Cloud to securely offer anonymized, differentiated loan, credit, and commercial marketing data using BigQuery.
Equifax believes more data leads to smarter decisions. By providing distinctive data on Google Cloud, it enables its clients to make predictive and informed decisions faster and more agilely by meeting them on their preferred channel.
Its new BigQuery metastore makes data available to many execution engines. Multiple engines can execute on a single copy of data across structured and unstructured object tables next month in preview, offering a unified view for policy, performance, and workload orchestration.
Looker lets you use BigQuery’s new governance capabilities for BI. You can leverage catalog metadata from Looker instances to collect Looker dashboards, exploration, and dimensions without setting up, maintaining, or operating your own connector.
Finally, BigQuery has catastrophe recovery for business continuity. This provides failover and redundant compute resources with a SLA for business-critical workloads. Besides your data, it enables BigQuery analytics workload failover.
Gemini conversational data agents
Global organizations demand LLM-powered data agents to conduct internal and customer-facing tasks, drive data access, deliver unique insights, and motivate action. It is developing new conversational APIs to enable developers to create data agents for self-service data access and monetize their data to differentiate their offerings.
Conversational analytics
It used these APIs to create Looker’s Gemini conversational analytics experience. Combine with Looker’s enterprise-scale semantic layer business logic models. You can root AI with a single source of truth and uniform metrics across the enterprise. You may then use natural language to explore your data like Google Search.
LookML semantic data models let you build regulated metrics and semantic relationships between data models for your data agents. LookML models don’t only describe your data; you can query them to obtain it.
Data agents run on a dynamic data knowledge graph. BigQuery powers the dynamic knowledge graph, which connects data, actions, and relationships using usage patterns, metadata, historical trends, and more.
Last but not least, Gemini in BigQuery is now broadly accessible, assisting data teams with data migration, preparation, code assist, and insights. Your business and analyst teams can now talk with your data and get insights in seconds, fostering a data-driven culture. Ready-to-run queries and AI-assisted data preparation in BigQuery Studio allow natural language pipeline building and decrease guesswork.
Connect all your data to AI by migrating it to BigQuery with the data migration application. This product roadmap webcast covers BigQuery platform updates.
Read more on Govindhtech.com
#DataAgents#BigQuery#BigQuerypipesyntax#vectorsearch#BigQueryDataFrames#BigQueryanalytics#LookMLmodels#news#technews#technology#technologynews#technologytrends#govindhtech
0 notes
Text
Building a knowledge graph with topic networks in Amazon Neptune
This is a guest blog post by By Edward Brown, Head of AI Projects, Eduardo Piairo, Architect, Marcia Oliveira, Lead Data Scientist, and Jack Hampson, CEO at Deeper Insights. We originally developed our Amazon Neptune-based knowledge graph to extract knowledge from a large textual dataset using high-level semantic queries. This resource would serve as the backend to a simplified, visual web-based knowledge extraction service. Given the sheer scale of the project—the amount of textual data, plus the overhead of the semantic data with which it was enriched—a robust, scalable graph database infrastructure was essential. In this post, we explain how we used Amazon’s graph database service, Neptune, along with complementing Amazon technologies, to solve this problem. Some of our more recent projects have required that we build knowledge graphs of this sort from different datasets. So as we proceed with our explanation, we use these as examples. But first we should explain why we decided on a knowledge graph approach for these projects in the first place. Our first dataset consists of medical papers describing research on COVID-19. During the height of the pandemic, researchers and clinicians were struggling with over 4,000 papers on the subject released every week and needed to onboard the latest information and best practices in as short a time as possible. To do this, we wanted to allow users to create their own views on the data—custom topics or themes—to which they could then subscribe via email updates. New and interesting facts within those themes that appear as new papers are added to our corpus arrive as alerts to the user’s inbox. Allowing a user to design these themes required an interactive knowledge extraction service. This eventually became the Covid Insights Platform. The platform uses a Neptune-based knowledge graph and topic network that takes over 128,000 research papers, connects key concepts within the data, and visually represents these themes on the front end. Our second use case originated with a client who wanted to mine articles discussing employment and occupational trends to yield competitor intelligence. This also required that the data be queried by the client at a broad, conceptual level, where those queries understand domain concepts like companies, occupational roles, skill sets, and more. Therefore, a knowledge graph was a good fit for this project. We think this article will be interesting to NLP specialists, data scientists, and developers alike, because it covers a range of disciplines, including network sciences, knowledge graph development, and deployment using the latest knowledge graph services from AWS. Datasets and resources We used the following raw textual datasets in these projects: CORD-19 – CORD-19 is a publicly available resource of over 167,000 scholarly articles, including over 79,000 with full text, about COVID-19, SARS-CoV-2, and related coronaviruses. Client Occupational Data – A private national dataset consisting of articles pertaining to employment and occupational trends and issues. Used for mining competitor intelligence. To provide our knowledge graphs with structure relevant to each domain, we used the following resources: Unified Medical Language System (UMLS) – The UMLS integrates and distributes key terminology, classification and coding standards, and associated resources to promote creating effective and interoperable biomedical information systems and services, including electronic health records. Occupational Information Network (O*NET) – The O*NET is a free online database that contains hundreds of occupational definitions to help students, job seekers, businesses, and workforce development professionals understand today’s world of work in the US. Adding knowledge to the graph In this section, we outline our practical approach to creating knowledge graphs on Neptune, including the technical details and libraries and models used. To create a knowledge graph from text, the text needs be given some sort of structure that maps the text onto the primitive concepts of a graph like vertices and edges. A simple way to do this is to treat each document as a vertex, and connect it via a has_text edge to a Text vertex that contains the Document content in its string property. But obviously this sort of structure is much too crude for knowledge extraction—all graph and no knowledge. If we want our graph to be suitable for querying to obtain useful knowledge, we have to provide it with a much richer structure. Ultimately, we decided to add the relevant structure—and therefore the relevant knowledge—using a number of complementary approaches that we detail in the following sections, namely the domain ontology approach, the generic semantic approach, and the topic network approach. Domain ontology knowledge This approach involves selecting resources relevant to the dataset (in our case, UMLS for biomedical text or O*NET for documents pertaining to occupational trends) and using those to identify the concepts in the text. From there, we link back to a knowledge base providing additional information about those concepts, thereby providing a background taxonomical structure according to which those concepts interrelate. That all sounds a bit abstract, granted, but can be clarified with some basic examples. Imagine we find the following sentence in a document: Semiconductor manufacturer Acme hired 1,000 new materials engineers last month. This text contains a number of concepts (called entities) that appear in our relevant ontology (O*NET), namely the field of semiconductor manufacturers, the concept of staff expansion described by “hired,” and the occupational role materials engineer. After we align these concepts to our ontology, we get access to a huge amount of background information contained in its underlying knowledge base. For example, we know that the sentence mentions not only an occupational role with a SOC code of 17-2131.00, but that this role requires critical thinking, knowledge of math and chemistry, experience with software like MATLAB and AutoCAD, and more. In the biomedical context, on the other hand, the text “SARS-coronavirus,” “SARS virus,” and “severe acute respiratory syndrome virus” are no longer just three different, meaningless strings, but a single concept—Human Coronavirus with a Concept ID of C1175743—and therefore a type of RNA virus, something that could be treated by a vaccine, and so on. In terms of implementation, we parsed both contexts—biomedical and occupational—in Python using the spaCy NLP library. For the biomedical corpus, we used a pretrained spaCy pipeline, SciSpacy, released by Allen NLP. The pipeline consists of tokenizers, syntactic parsers, and named entity recognizers retrained on biomedical corpora, along with named entity linkers to map entities back to their UMLS concept IDs. These resources turned out to be really useful because they saved a significant amount of work. For the occupational corpora, on the other hand, we weren’t quite as lucky. Ultimately, we needed to develop our own pipeline containing named entity recognizers trained on the dataset and write our own named entity linker to map those entities to their corresponding O*NET SOC codes. In any event, hopefully it’s now clear that aligning text to domain-specific resources radically increases the level of knowledge encoded into the concepts in that text (which pertain to the vertices of our graph). But what we haven’t yet done is taken advantage of the information in the text itself—in other words, the relations between those concepts (which pertain to graph edges) that the text is asserting. To do that, we extract the generic semantic knowledge expressed in the text itself. Generic semantic knowledge This approach is generic in that it could in principle be applied to any textual data, without any domain-specific resources (although of course models fine-tuned on text in the relevant domain perform better in practice). This step aims to enrich our graph with the semantic information the text expresses between its concepts. We return to our previous example: Semiconductor manufacturer Acme hired 1,000 new materials engineers last month. As mentioned, we already added the concepts in this sentence as graph vertices. What we want to do now is create the appropriate relations between them to reflect what the sentence is saying—to identify which concepts should be connected by edges like hasSubject, hasObject, and so on. To implement this, we used a pretrained Open Information Extraction pipeline, based on a deep BiLSTM sequence prediction model, also released by Allen NLP. Even so, had we discovered them sooner, we would likely have moved these parts of our pipelines to Amazon Comprehend and Amazon Comprehend Medical, which specializes in biomedical entity and relation extraction. In any event, we can now link the concepts we identified in the previous step—the company (Acme), the verb (hired) and the role (materials engineer)—to reflect the full knowledge expressed by both our domain-specific resource and the text itself. This in turn allows this sort of knowledge to be surfaced by way of graph queries. Querying the knowledge-enriched graph By this point, we had a knowledge graph that allowed for some very powerful low-level queries. In this section, we provide some simplified examples using Gremlin. Some aspects of these queries (like searching for concepts using vertex properties and strings like COVID-19) are aimed at readability in the context of this post, and are much less efficient than they could be (by instead using the vertex ID for that concept, which exploits a unique Neptune index). In our production environments, queries required this kind of refactoring to maximize efficiency. For example, we can (in our biomedical text) query for anything that produces a body substance, without knowing in advance which concepts meet that definition: g.V().out('entity').where(out('instance_of').hasLabel('SemanticType').out('produces').has('name','Body Substance')). We can also find all mentions of things that denote age groups (such as “child” or “adults”): g.V().out('entity').where(out('instance_of').hasLabel('SemanticType').in('isa').has('name','Age Group')). The graph further allowed us to write more complicated queries, like the following, which extracts information regarding the seasonality of transmission of COVID-19: // Seasonality of transmission. g.V().hasLabel('Document'). as('DocID'). out('section').out('sentence'). as('Sentence'). out('entity').has('name', within( 'summer', 'winter', 'spring (season)', 'Autumn', 'Holidays', 'Seasons', 'Seasonal course', 'seasonality', 'Seasonal Variation' ) ).as('Concept').as('SemanticTypes').select('Sentence'). out('entity').has('name','COVID-19').as('COVID'). dedup(). select('Concept','SemanticTypes','Sentence','DocID'). by(valueMap('name','text')). by(out('instance_of').hasLabel('SemanticType').values('name').fold()). by(values("text")). by(values("sid")). dedup(). limit(10) The following table summarizes the output of this query. Concept Sentence seasonality COVID-19 has weak seasonality in its transmission, unlike influenza. Seasons Furthermore, the pathogens causing pneumonia in patients without COVID-19 were not identified, therefore we were unable to evaluate the prevalence of other common viral pneumonias of this season, such as influenza pneumonia and All rights reserved. Holidays The COVID-19 outbreak, however, began to occur and escalate in a special holiday period in China (about 20 days surrounding the Lunar New Year), during which a huge volume of intercity travel took place, resulting in outbreaks in multiple regions connected by an active transportation network. spring (season) Results indicate that the doubling time correlates positively with temperature and inversely with humidity, suggesting that a decrease in the rate of progression of COVID-19 with the arrival of spring and summer in the north hemisphere. summer This means that, with spring and summer, the rate of progression of COVID-19 is expected to be slower. In the same way, we can query our occupational dataset for companies that expanded with respect to roles that required knowledge of AutoCAD: g.V(). hasLabel('Sentence').as('Sentence'). out('hasConcept'). hasLabel('Role').as('Role'). where( out('hasTechSkill').has('name', 'AutoCAD') ). in('hasObject'). hasLabel('Expansion'). out('hasSubject'). hasLabel('Company').as('Company'). select('Role', 'Company', 'Sentence'). by('socCode'). by('name'). by('text'). limit(1) The following table shows our output. Role Company Sentence 17-2131.00 Acme Semiconductor manufacturer Acme hired 1,000 new materials engineers last month. We’ve now described how we added knowledge from domain-specific resources to the concepts in our graph and combined that with the relations between them described by the text. This already represents a very rich understanding of the text at the level of the individual sentence and phrase. However, beyond this very low-level interpretation, we also wanted our graph to contain much higher-level knowledge, an understanding of the concepts and relations that exist across the dataset as a whole. This leads to our final approach to enriching our graph with knowledge: the topic network. Topic network The core premise behind the topic network is fairly simple: if certain pairs of concepts appear together frequently, they are likely related, and likely share a common theme. This is true even if (or especially if) these co-occurrences occur across multiple documents. Many of these relations are obvious—like the close connection between Lockheed and aerospace engineers, in our employment data—but many are more informative, especially if the user isn’t yet a domain expert. We wanted our system to understand these trends and to present them to the user—trends across the dataset as a whole, but also limited to specific areas of interest or topics. Additionally, this information allows a user to interact with the data via a visualization, browsing the broad trends in the data and clicking through to see examples of those relations at the document and sentence level. To implement this, we combined methods from the fields of network science and traditional information retrieval. The former told us the best structure for our topic network, namely an undirected weighted network, where the concepts we specified are connected to each other by a weighted edge if they co-occur in the same context (the same phrase or sentence). The next question was how to weight those edges—in other words, how to represent the strength of the relationship between the two concepts in question. Edge weighting A tempting answer here is just to use the raw co-occurrence count between any two concepts as the edge weight. However, this leads to concepts of interest having strong relationships to overly general and uninformative terms. For example, the strongest relationships to a concept like COVID-19 are ones like patient or cell. This is not because these concepts are especially related to COVID-19, but because they are so common in all documents. Conversely, a truly informative relationship is between terms that are uncommon across the data as a whole, but commonly seen together. A very similar problem is well understood in the field of traditional information retrieval. Here the informativeness of a search term in a document is weighted using its frequency in that document and its rareness in the data as a whole, using a formula like TFIDF (term frequency by inverse document frequency). This formula however aims at scoring a single word, as opposed to the co-occurrence of two concepts as we have in our graph. Even so, it’s fairly simple to adapt the score to our own use case and instead measure the informativeness of a given pair of concepts: In our first term, we count the number of sentences, s, where both concepts, c1 and c2, occur (raw co-occurrence). In the second, we take the sum of the number of documents where each term appears relative to (twice) the total number of documents in the data. The result is that pairs that often appear together but are both individually rare are scored higher. Topics and communities As mentioned, we were interested in allowing our graph to display not only global trends and co-occurrences, but also those within a certain specialization or topic. Analyzing the co-occurrence network at the topic level allows users to obtain information on themes that are important to them, without being overloaded with information. We identified these subgraphs (also known in the network science domain as communities) as groups centered around certain concepts key to specific topics, and, in the case of the COVID-19 data, had a medical consultant curate these candidates into a final set—diagnosis, prevention, management, and so on. Our web front end allows you to navigate the trends within these topics in an intuitive, visual way, which has proven to be very powerful in conveying meaningful information hidden in the corpus. For an example of this kind of topic-based navigation, see our publicly accessible COVID-19 Insights Platform. We’ve now seen how to enrich a graph with knowledge in a number of different forms, and from several different sources: a domain ontology, generic semantic information in the text, and a higher-level topic network. In the next section, we go into further detail about how we implemented the graph on the AWS platform. Services used The following diagram gives an overview of our AWS infrastructure for knowledge graphs. We reference this as we go along in this section. Amazon Neptune and Apache TinkerPop Gremlin Although we initially considered setting up our own Apache TinkerPop service, none of us were experts with graph database infrastructure, and we found the learning curve around self-hosted graphs (such as JanusGraph) extremely steep given the time constraints on our project. This was exacerbated by the fact that we didn’t know how many users might be querying our graph at once, so rapid and simple scalability was another requirement. Fortunately, Neptune is a managed graph database service that allows storing and querying large graphs in a performant and scalable way. This also pushed us towards Neptune’s native query language, Gremlin, which was also a plus because it’s the language the team had most experience with, and provides a DSL for writing queries in Python, our house language. Neptune allowed us to solve the first challenge: representing a large textual dataset as a knowledge graph that scales well to serving concurrent, computationally intensive queries. With these basics in place, we needed to build out the AWS infrastructure around the rest of the project. Proteus Beyond Neptune, our solution involved two API services—Feather and Proteus—to allow communication between Neptune and its API, and to the outside world. More specifically, Proteus is responsible for managing the administration activities of the Neptune cluster, such as: Retrieving the status of the cluster Retrieving a summary of the queries currently running Bulk data loading The last activity, bulk data loading, proved especially important because we were dealing with a very large volume of data, and one that will grow with time. Bulk data loading This process involved two steps. The first was developing code to integrate the Python-based parsing we described earlier with a final pipeline step to convert the relevant spaCy objects—the nested data structures containing documents, entities, and spans representing predicates, subjects, and objects—into a language Neptune understands. Thankfully, the spaCy API is convenient and well-documented, so flattening out those structures into a Gremlin insert query is fairly straightforward. Even so, importing such a large dataset via Gremlin-language INSERT statements, or addVertex and addEdge steps, would have been unworkably slow. To load more efficiently, Neptune supports bulk loading from the Amazon Simple Storage Service (S3). This meant an additional modification to our pipeline to write output in the Neptune CSV bulk load format, consisting of two large files: one for vertices and one for edges. After a little wrangling with datatypes, we had a seamless parse-and-load process. The following diagram illustrates our architecture. It’s also worth mentioning that in addition to the CSV format for Gremlin, the Neptune bulk loader supports popular formats such as RDF4XML for RDF (Resource Description Framework). Feather The other service that communicates with Neptune, Feather, manages the interaction between the user (through the front end) and Neptune instance. It’s responsible for querying the database and delivering the results to the front end. The front-end service is responsible for the visual representation of the data provided by the Neptune database. The following screenshot shows our front end displaying our biomedical corpus. On the left we can see the topic-based graph browser showing the concepts most closely related to COVID-19. In the right-hand panel we have the document list, showing where those relations were found in biomedical papers at the phrase and sentence level. Lastly, the mail service allows you to subscribe to receive alerts around new themes as more data is added to the corpus, such as the COVID-19 Insights Newsletter. Infrastructure Owing to the Neptune security configuration, any incoming connections are only possible from within the same Amazon Virtual Private Cloud (Amazon VPC). Because of this, our VPC contains the following resources: Neptune cluster – We used two instances: a primary instance (also known as the writer, which allows both read and write) and a replica (the reader, which only allows read operations) Amazon EKS – A managed Amazon Elastic Kubernetes Service (Amazon EKS) cluster with three nodes used to host all our services Amazon ElastiCache for Redis – A managed Amazon ElastiCache for Redis instance that we use to cache the results of commonly run queries Lessons and potential improvements Manual provisioning (using the AWS Management Console) of the Neptune cluster is quite simple because at the server level, we only need to deal with a few primary concepts: cluster, primary instance and replicas, cluster and instance parameters, and snapshots. One of the features that we found most useful was the bulk loader, mainly due to our large volume of data. We soon discovered that updating a huge graph was really painful. To mitigate this, each time a new import was required, we created a new Neptune cluster, bulk loaded the data, and redirected our services to the new instance. Additional functionality we found extremely useful, but have not highlighted specifically, is the AWS Identity and Access Management (IAM) database authentication, encryption, backups, and the associated HTTPS REST endpoints. Despite being very powerful, with a bit of a steep learning curve initially, they were simple enough to use in practice and overall greatly simplified this part of the workflow. Conclusion In this post, we explained how we used the graph database service Amazon Neptune with complementing Amazon technologies to build a robust, scalable graph database infrastructure to extract knowledge from a large textual dataset using high-level semantic queries. We chose this approach since the data needed to be queried by the client at a broad, conceptual level, and therefore was the perfect candidate for a Knowledge Graph. Given Neptune is a managed graph database with the ability to query a graph with milliseconds latency it meant that the ease of setup if would afford us in our time-poor scenario made it the ideal choice. It was a bonus that we’d not considered at the project outset to be able to use other AWS services such as the bulk loader that also saved us a lot of time. Altogether we were able to get the Covid Insights Platform live within 8 weeks with a team of just three; Data Scientist, DevOps and Full Stack Engineer. We’ve had great success with the platform, with researchers from the UK’s NHS using it daily. Dr Matt Morgan, Critical Care Research Lead for Wales said “The Covid Insights platform has the potential to change the way that research is discovered, assessed and accessed for the benefits of science and medicine.” To see Neptune in action and to view our Covid Insights Platform, visit https://covid.deeperinsights.com We’d love your feedback or questions. Email [email protected] https://aws.amazon.com/blogs/database/building-a-knowledge-graph-with-topic-networks-in-amazon-neptune/
0 notes
Text
Google Cloud rolls out Vertex AI
Google in its I/O 2021 conference, the cloud provider announced the general availability of Vertex AI, a managed machine learning platform designed to accelerate the deployment and maintenance of artificial intelligence models.
Using Vertex AI, engineers can manage image, video, text, and tabular datasets, build machine learning pipelines to train and evaluate models using Google Cloud algorithms or custom training code. They can then deploy models for online or batch use cases all on scalable managed infrastructure.
1 note
·
View note
Text
AI startup Nucleai has immuno-oncology treatment failures in its sights

Israeli company Nucleai is putting artificial intelligence to work to discover why so many cancer patients don’t respond to immunotherapies, with the help of Swiss drugmaker Debiopharm.
The Tel Aviv-based startup is drawing on expertise garnered by Nucleai’s co-founder and chief executive – Avi Veidman – from his former role deploying AI for Israel’s military.
The same machine vision and learning approaches that military has used to glean intelligence about potential targets from geospatial data and satellite and high-altitude images are now being deployed in the fight against cancer, says the company.
Debiopharm led the $6.5 million first-round fundraising for Nucleai, which adds to $5 million raised earlier from other investors including Vertex Ventures and Grove Ventures, and could increase in the coming weeks as it is not fully closed.
First formed in 2017, Nucleai has now come out of stealth mode with the aim of funding biomarkers that will be able to predict which patients will respond to immuno-oncology treatments.
At the moment, these drugs are only effective in 20% to 30% of cases, according to the biotech, and working out which patients will get a benefit could make sure they are only used in those likely to respond, which could save healthcare systems money.
Nucleai says its platform involves modelling the spatial characteristics of both the tumour and the patient’s immune system, using computer vision and machine learning methods. The approach allows it to create “unique signatures that are predictive of patient response,” it adds.
Researchers from the biotech presented some insights into its “precision oncology” platform in a poster presentation at this year’s virtual ASCO congress.
They studied slide images from more than 900 primary breast cancer patients, scanning the images using an automated system for the presence of immune cells and other features, and looking for patterns that could predict how long a patient would go before their disease progressed.
Localised clusters of tumour-infiltrating lymphocytes and having more lymphocytes in the stroma (the margin between malignant and healthy tissues) than in the tumour itself seemed to be associated with a longer progression-free interval (PFI) and potentially could help guide treatment decisions.
According to Veidman, Debiopharm’s involvement brings “decades of pharmaceutical expertise which will assist in accelerating our development and market reach.”
The Swiss drugmaker is already an established player in cancer with drugs like Eloxatin (oxaliplatin) and Decapeptyl (triptorelin), and is developing a pipeline of cancer immunotherapies headed by Debio 1143, an IAP inhibitor in mid-stage testing for head and neck cancer.
“The battle between the tumour and the immune cells is clearly visible by inspecting the pathology slide, just like a satellite image of a battlefield,” says Veidman.
“Our AI platform analyses the hundreds of thousands of cells in a slide, examines the interplay between the tumour and the immune system and matches the right patient to the right drug based on these characteristics.”
The post AI startup Nucleai has immuno-oncology treatment failures in its sights appeared first on .
from https://pharmaphorum.com/news/ai-startup-nucleai-has-immuno-oncology-treatment-failures-in-its-sights/
0 notes
Text
TP2 - Sem 08 (8 au 15 déc)
Cette semaine était la dernière semaine de prod et on avait BEAUCOUP de pain sur la planche! On n’a pas chaumé en tout cas! J’ai commencé par faire des modifications sur certains assets car leur normale sortait vraiment mal dans l’engin. Avec l’aide de Nina j’ai compris que pour que ça sorte bien, il fallait utiliser un seul smoothing group et unify les normales avant de réimporter.

J’ai fait les modifications pour les assets suivants : fenêtres, portes, chemins, rebord de chemin, poutre de chemins, tous les toîts de tuiles. J’en ai profité pour modifier les collisions des chemins puisqu’elles causaient problèmes. J’ai également fait les collisions des maisons (parce qu’elles n’étaient pas faites et je ne voulais pas Unreal les génère automatiquement à l’import).
Suite à des playtests et quelques commentaires que j’ai reçus, j’ai modifié l’habillage du pont brisé pour “remplir” un peu le vide (plus de murs sur les côtés, plus de destruction). J’en ai profité pour polish également l’habillage du pont en général (plus de statues).

J’ai ensuite construit 5 prefabs de maisons différentes, avec une porte en avant et une porte en arrière et des compositions différentes pour un maximum de réutilisation sans que l’on ressente la répétition. J’ai aussi récupéré mes dales (en petit) pour créer des briques afin de briser les lignes droites sur les maisons. J’ai créé un autre material instance pour modifier leur couleur afin qu’elles ressemblent davantage à des briques.





Par la suite, j’ai fait des tests de baking de lumières (encore et oui) et avec l’aide de Bernard, nous avons trouvé une “recette” parfaite pour un baking seamless avec un beau résultat. Pour ce faire, j’ai du repasser par-dessus tous les assets et foliage du jeu afin de modifier la résolution de leur lightmaps, j’ai aussi repasser sur tous les prefabs pour mettre leur statics meshes en “static” car Unreal les met automatiquement en Movable lors de la création du-dit prefab.

Cela étant fait, avec Bianka, nous avons créé des prefabs d’îles pour réutilisation dans l’environnement. J’ai aussi créé une île “vierge” pour habiller le ciel à la sortie du Underworld.



Ensuite je me suis attaqué à l’habillage de la ville. Bianka avait fait un setup de construction de la ville et avons séparé le travail à deux. Je me suis occupée du centre ville et d’habiller l’arène au centre de la ville.
J’ai du faire du back and forth afin de m’assurer que le joueur ne pouvait pas sortir de l’arène avec un simple jump et qu’il ne sorte pas de la zone de caméra lors du combat, il m’a donc fallu “fermé” le centre-ville. Le défi était de faire ceci sans rendre l’arène claustrophobique et de montrer la destruction de la ville.

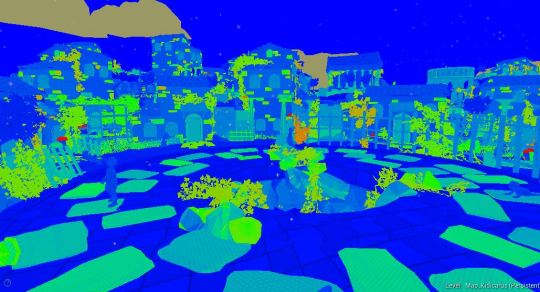
J’ai continuer d’habiller la ville, ce fut tout de même long tout faire. Il m’a fallu y aller molo sur les vignes et le foliage, surtout dans les zones qui ne sont pas gameplay, afin de ne pas trop bouffer de performances. Au final, j’ai polish mes compostions, fait le vertex paint, ajouté le foliage et ajouté des fx (feuilles qui tombent, dust dans l’air et lucioles). Voici la zone que j’ai habillée, suivie de screenshots de différents endroits dans la ville.





Je suis vraiment fière du résultat ! Avec les îles flottantes autour (habillées et positionnées par Bianka) ça sort vraiment bien, on dirait vraiment une grande et belle cité dans le ciel !
Afin d’économiser les performances du jeu, nous avons créés différents sublevels pour “activer” la visibilité de certains sublevels seulement quand nous arrivons proche de ceux-ci. J’ai donc transféré tout les assets qui sont dit “de détails” (non visible de loin et qui ne modifie pas la silhouette générale de la ville) dans un niveau spécifique dont la visibilité est activée à la sortie du jardin seulement.
J’ai finalement build les lumières de tout le niveau. Le baking a pris près de 1h20, vu le nombre d’assets (incluant le foliage) répartis dans tout le monde, mais le résultat était très satisfaisant !


Au final, ce fut tout un projet, mais le résultat en a vallu la peine ! Notre scope pour l’environnement était vraiment gros, mais on y est arrivé ouf!
Ce que j’améliorerais personnellement :
M’occuper davantage de l’organisation et des réunions d’équipe
Donner plus de feedback aux autres départements sur leur travail et playtester plus régulièrement le jeu
Commencer les maisons beaucoup plus tôt, puisqu’elles ont été un vrai casse-tête pour moi (première fois que je faisais un kit modulaire) / Prendre moins de temps sur les mautadines de maisons pour mettre mon énergie ailleurs.
Une meilleure communication de ma part avec certains membres de l’équipe.
Ne pas abandonner Xavier avec le UI :(
Être plus souvent à l’école
Être plus assidue avec le blog
Ce qui s’est bien passé pour moi :
J’ai réapprivoisé ZBrush et son pipeline
J’ai appris énormément sur le fonctionnement des lumières, des lightmaps et tout le tralala qui vient avec (merci Bernard)
J’ai réussi à faire un kit de maisons modulaires !! (yay!)
Je suis fière de moi (et de nous) !
J’ai réussi à ne pas overstresser même si l’on était rushé, et surtout de ne pas avoir de répercussion négative sur mes coéquipiers afin de conserver le moral haut.
J’ai bien pris les critiques qu’on m’a donné et appliquer des changements en conséquence.
Merci à toute mon équipe pour l’amour et les efforts mis dans ce projet. Tous les départements ce sont vraiment donnés à fond pour produire ce jeu et nous sommes vraiment fiers de notre projet!
Sur ce, je vais aller dormir jusqu’en 2018 ! hehe ;)
0 notes
Text
Vertex Gen AI Evaluation Service for LLM Evaluation

How can you be certain that your large language models (LLMs) are producing the intended outcomes? How to pick the best model for your use case? Evaluating LLM results with Generative AI is difficult. Although these models are highly effective in many different activities, it is important to know how well they work in your particular use case.
An overview of a model’s capabilities can be found in leaderboards and technical reports, but selecting the right model for your requirements and assigning it to the right tasks requires a customised evaluation strategy.
In response to this difficulty, Google cloud launched the Vertex Gen AI Evaluation Service, which offers a toolset comprising Google cloud collection of well-tested and easily understandable techniques that is tailored to your particular use case. It gives you the ability to make wise choices at every stage of the development process, guaranteeing that your LLM apps perform to their greatest capacity.
This blog article describes the Vertex Gen AI Evaluation Service, demonstrates how to utilise it, and provides an example of how Generali Italia implemented a RAG-based LLM Application using the Gen AI Evaluation Service.
Using the Vertex Gen AI Evaluation Service to Assess LLMs
With the option of an interactive or asynchronous evaluation mode, the Gen AI Evaluation Service enables you to assess any model using Google cloud extensive collection of quality-controlled and comprehensible evaluators. They go into greater depth about these three dimensions in the section that follows:Image credit to Google cloud
Making important judgements at different phases of a GenAI application development is necessary. Selecting the best model for your work and creating prompts that get the best results are the first steps in the development process. Online evaluation aids in iterating on prompt templates and comparing models on the fly, which speeds up the decision-making process when attempting to find the greatest fit between the model, prompt, and task. But assessment isn’t just for the early phases of creation.
Robust benchmarking requires a more methodical offline evaluation with a larger dataset, for example, to see whether fine-tuning enhanced model performance or to determine whether a smaller model could be sufficient. Following deployment, you must constantly evaluate performance and look for opportunities for an update. Essentially, assessment is a constant activity that Gen AI developers must adopt rather than just one stage in the development process.
Vertex AI Experiments
The Gen AI Evaluation Service provides developers with both online and offline evaluations using the Vertex AI SDK within their choice IDE or coding environments, in order to best meet the wide range of evaluation use cases. Vertex AI Experiments automatically logs all assessments, saving you the trouble of manually keeping track of experiments. Additionally, google Vertex AI Pipelines pre-built pipeline components are available through the Gen AI Evaluation Service for use in production evaluation and monitoring.
Three families can be formed out of the existing evaluation techniques. Computation-based metrics are the first family. They compare a fresh output to a golden dataset of labelled input-output pairs and require ground truth. Google cloud provide you with the ability to customise Google cloud extensive library of pre-built metrics, allowing you to specify your own evaluation criteria and apply any measure of your choosing. Google cloud also developed metric bundles to make it easier for you to sift through the many metrics that are accessible; with just a single click, you can access the appropriate collection of metrics for any use case.
The code logs evaluation parameters and metrics in Vertex AI Experiments automatically and evaluates a summarization task using metric bundles. The following is a visual representation of the final combined assessment metrics:Image credit to Google cloud
These measurements provide a sense of progress and are both economical and effective. These measurements, meanwhile, are unable to fully capture the spirit of generative jobs. Developing a formula that captures all of the desired summary attributes is difficult. Furthermore, you may choose summaries that are different from the labelled examples, even with a well constructed golden dataset. For this reason, in order to evaluate generative tasks, you require an extra assessment technique.
The second family of approaches, autoraters, employ LLMs as a judging tool. In this case, an LLM is specially designed to carry out the assessment tasks. Ground truth is not necessary for this approach. You have the option of comparing two models side by side or evaluating one model. To guarantee their quality, Google cloud autoraters are meticulously calibrated using human raters. They are available right out of the box and are managed. For us, the ability to closely examine and develop confidence in an author’s assessment is crucial. For this reason, they offer justifications along with a confidence level for every decision.
An overview is provided in the box at the top: It shows the inputs (the evaluation dataset and competing models) as well as the final outcome, or victory rate. The win rate, which is a percentage, shows how frequently Health Snacks LLM outperformed Model B in terms of summary. In order to facilitate your comprehension of the victory rate, they additionally display the row-based results together with confidence scores and the autorater’s comments. You can assess the accuracy of the autorater for your use case by comparing the explanations and outcomes to what you expected.
The responses from Model B and the Health Snack LLM are listed for each input prompt. The author believes that the response that is highlighted in green and has a winner icon in the upper left corner is the better summary. The explanation gives the reasoning for the choice, and the confidence score, which is based on self-consistency, shows how confident the autor is in their choices.
To increase your confidence in the precision and dependability of the entire evaluation process, you have the option to calibrate the autorater in addition to the explanations and confidence scores. In order to accomplish this, you must provide AutoSxS, which generates alignment-aggregate information, direct access to human preference data. By taking random agreement into consideration, these statistics assess the agreement between Google cloud autorater and the human-preference data.
Even though it’s important to include human evaluation, gathering these assessments is still one of the most time-consuming parts of the review process. Google cloud chose to include human review as the third family of techniques in the GenAI Evaluation framework for this reason. Additionally, they collaborate with independent data-centric suppliers like LabelBox to make it simple for you to obtain human evaluations for a variety of jobs and standards.
To sum up, the Gen AI Evaluation Service offers a wide range of techniques that you may employ with any LLM model to create a unique assessment framework that will effectively evaluate your GenAI application. These techniques are available through a variety of channels, including online and offline.
How Generali Italia produced a RAG-based LLM application using the Gen AI Evaluation Service
A prominent Italian insurance company called Generali Italia was among the first to make use of Google cloud Gen AI Evaluation Service. According to Generali Italia’s Head of Technical Leads, Stefano Frigerio:
“The model evaluation was essential to the success of implementing an LLM in production. A manual review and improvement were not within Google cloud means in a dynamic ecology.
GenAI application
Like other insurance providers, Generali Italia generates a variety of documents, such as premium statements that provide thorough justifications and deadlines, policy statements, and more. Using retrieval-augmented generation (RAG) technology, Generali Italia developed a GenAI application. This innovation speeds up information retrieval by enabling employees to engage in conversational interactions with documents. But the proper implementation of the application would not be possible without a strong framework to evaluate its generative and retrieval functions. To measure performance against their baseline, the team first determined which performance dimensions were important to them. They then used the Gen AI Evaluation Service to compare performance.
Generali Italia’s Tech Lead Data Scientist, Ivan Vigorito, states that the company chose to utilise the Vertex Gen AI Evaluation Service for a number of reasons. Generali Italia was able to acquire autoraters that replicated human ratings in order to evaluate the calibre of LLM responses thanks to the assessment method AutoSxS. As a result, less manual evaluation was required, saving time and money. Additionally, the team was able to conduct evaluations using predetermined criteria thanks to the Gen AI review Service, which improved the review process’ objectivity.
The service helped make model performance understandable and pointed the team in the direction of ways to improve their application with explanations and confidence scores. Ultimately, the Generali team was able to assess any model through the use of external or pre-generated predictions thanks to the Vertex Gen AI Evaluation Service. This capability comes in especially handy when comparing model outputs that are hosted outside of Vertex AI.
Dominico Vitarella, Tech Lead Machine Learning Engineer at Generali Italia, claims that the Gen AI review Service does more for their team than only expedite the review process. It is easily integrated with Vertex AI, giving the team access to a full platform for generative and predictive application training, deployment, and evaluation.
Read more on Gvoindhtech.com
#VertexGenAI#LargeLanguageModels#GenerativeAI#GoogleCloud#GenAIEvaluationService#VertexAI#news#technews#technology#technologynews#technologytrends
0 notes
Text
RSI Comm-Link: Monthly Studio Report
Monthly Studio Report: March 2017
Greetings Citizens!
Welcome to the monthly report where we collect updates from our studios around the world into a single comprehensive place to summarize the various progresses (and setbacks) they’ve experienced.
Last month we debuted our new style of Monthly Report, utilizing the weekly Studio Reports found in Around the Verse to create an overview of progress made in the last four weeks. In addition to our continuing progress with Squadron 42 and the PU 3.0 undertaking, we released both 2.6.2 and 2.6.3 to the entire community, and have now focused those attentions to the upcoming Star Citizen Alpha 3.0.
With that, let’s review some of what each studio did this month.
CIG Los Angeles
CLOUD IMPERIUM: LOS ANGELES
SHIP ART AND DESIGN
The ship team spent a lot of the month working on the Drake Buccaneer. Art created a custom dual weapon mount and generated all the LODs, while the tech content team implemented UV2s and Damage. Tech design made their flight balance passes to get it ready for flight with sound and then passed it along to VFX. The ship team has also made a lot of progress on the newly revamped RSI Aurora. The whitebox phase in now complete, which includes a proxy layout of the space, establishing the animation positions, placing the screens, and making sure the characters could hold the controls. The final geometry of the cockpit has begun in an effort to improve the inside of the ship. Now that tech design has implemented all the art updates into the ship’s new archetype, the RSI Aurora is heading into greybox.
TECH DESIGN
The tech design group completed the design for the Multi Function Display (MFD) screens, which controls power, heat, coolers, shields, weapons, countermeasures and missiles, in preparation for Item 2.0 functionality. These designer prototypes are meant to help understand what’s needed and see how everything will interact with each other.
UI
As soon as these designs have been approved, the UI team will create an interface to take advantage of the functionality that engineering is implementing in the back end. Once this system is in place, a ship that is staffed by a knowledgeable crew will be able to operate their ship beyond the default system settings and min-max the various ship systems to suit not only a player’s style, but potentially save a player during a potentially devastating attack.
QA
This month QA aided LA Development by checking a variety of fixes for 2.6.2 issues. They also provided support to Austin QA with PTU & LIVE sanity checks, smoke tests, sweeps and deployments, and helped new hires get up to speed with the game. As for feature work, the team swept ship destruction VFX, Item System 2.0, implementation of recent loadout changes, and tested multiple iterations of new targeting and ESP code. For a quick reminder on Quality Assurance terms, a Sanity Check basically ensures that the game loads. This is now automated, but can take about an hour or two to investigate any errors that arise. A Smoke Test checks the basic functionality. This process takes 6-8 people about a day if there aren’t any major issues. A Full Sweep means checking everything possible, a process which requires a much larger team and can take over a week. Full Sweeps are the most arduous, rigorous, and intense, but also incredibly important.
ENGINEERING
The engineering team started a new shop entity that uses DataCore components to allow shops to be easily streamed in with object containers, with the aim to be finished in the next sprint. The plan is to make shops more dynamic and reactive to the economy by retrieving their inventory from the back end. The engineering team added a new attribute to vehicle XMLs that allows designers to specify the interior grid type of the vehicle (small, medium, or large). This optimization will reduce memory storage as all ships previously defaulted to medium size.
As discussed previously, a new Light Group entity was developed, equipped with a state machine to serve as the ultimate light switch. Now that implementation of the core state-switching functionality is complete, the next step is to start using the Light Group in our vehicles and environments and replace all instances of the old layer-switching method of light management. This new light group entity reduces the number of lights used, which has dramatic impacts on performance. For example, hundreds of entities were reduced down to 90 or less with no visual impact on the Drake Caterpillar.
A framework is being developed in IFCS (Intelligent Flight Control System) for the autopilot to handle situations like take-off and landing sequences. This also applies to AI control, so they’ll be providing the AI developers with a set of tools for controlling the ships, like a “move-to”, “change speed to”, etc. This will improve the stability and predictability of ship motion under optimal conditions.
The Room System and Atmosphere Containers were updated with several new features, better debugging tools, and several bug fixes. The room system has only been implemented in a few locations, but these changes will allow the implementation of rooms and atmospheres throughout the various locations and ships in the game. At the moment, the entering and exiting of airlocks are scripted events. They don’t factor in atmosphere of any kind. This new system will be able to replace this setup with an actual room and atmosphere that allows for a dynamic experience.
In addition to the room system changes, a new feature allows the designers and artists to set wear and dirt parameters for loadouts. This functionality comes in two levels: overall and individual values for specific items. Wear and Dirt values are used by the render node to set shader parameters that make items look old, dusty, scuffed up, and burnt out. This task also used Loadout Editor side work, where the team added UI support to edit wear and dirt.
Recently, the team started on the Entity Owner Manager. This system will be responsible for managing ownership and lifetimes of all the entities in the game and is a core feature required to take gameplay from a multiplayer game to a persistent online experience. It will work in conjunction with the back end persistence systems to indicate dynamic changes to the world that need to be tracked and persisted across sessions. The Entity Owner Manager will also work with various game and engine systems, including Debris, Salvage, Criminality, Streaming, Missions, Cargo, Shops, and more to help create the persistent experience across clients and servers.
The team has been working on scanning subcomponents, which required some slight refactoring of the object databank. After the changes, the databank can support the storage of “child” entries, which will be the subcomponents on ships/players/etc. In doing this, the thread safety of accessing data within the databank was also improved. This allows calculations to be moved onto other threads, which will help improve performance. This focuses on two big elements: the ping component and angle of focus. The ping component is the method in which a player or pilot will send out a wave to see if there are any objects of note within their scan range. This could be a ship, an asteroid, or even traces that mark whether a player entered or exited quantum travel. Since other players can detect these traces, we think that this could have some pretty heavy game implications. For example, if you were an outlaw, it would allow you to track potential prey. Angle of focus allows players to adjust the angle with which they’re scanning. A smaller angle will also provide more range, but only contacts within the angle can be detected. The underlying radar query logic is being refactored to use zone queries rather than a huge iteration of registered radar objects. This will make the scanning system much more efficient.
TECH CONTENT
Since the tech content team supports and implements every pipeline within Star Citizen and Squadron 42, one of their main focuses have been performance improvements. For instance, the team changed the mesh vertex and position formats, which massively improves streaming of these meshes as well as reducing build size.They’re also improving the Python integration within our editor, which allows for faster development of Python tools which are used by every department across the company. The tools can script any sandbox process they want. For example, it can place asteroids and generate modular outposts, which saves a tremendous amount of development time on otherwise tedious and time consuming tasks. The tech content team completed a character animation tool that tracks and reports the number of various wild lines each character will have in the universe. With over 1200 pages of script for S42, which include all story lines as well as wild lines, a tool was needed to continuously generate reports on how many were completed and what was left to solve. Once the various lines are all in, the system will be able to pull lines based on player action and situation, but also randomize the potential wildline responses so the NPCs aren’t repeating the same line every time.
All helmets have been converted to a dot skin format. The conversion was important to allow a unified LOD ratio across the character skins. This means no more helmet-less people running around the ’verse. To ensure this is easier in the future, Tech Content also created a tool that rigs skins and exports automatically which will drastically reduce dev time from an entire day to just a few minutes.
Heads were also successfully converted to use the human skin shader developed by the graphics team. Since there are 44 different areas of blended wrinkles and blended diffuse, the texture cost was quite high, at about 100 MB per head. With this change, roughly 90% of the original texture memory cost was saved without discernable visual impact.
With the implementation of the female character progressing rapidly, thousands of animations have been transferred from male to female to complete her motion set and provide a data for animation to iterate on.
To help the cinematics team focus on content needed for Squadron 42, a tool was written to allow for visibility of scenes before they even hit the engine. This allows for fast exporting of animations and preview renders which are then automatically uploaded to Shotgun. This makes it easier and faster to review the many hours of cinematics for Squadron 42.
NARRATIVE
The narrative team has been developing some additional 3.0 missions. They’ve also begun documenting posters and props to populate the world of Star Citizen. The team also created an equivalent Time Capsule approach for the Xi’an history from birth to present day as a means of expanding Xi’an history and society documentation. Breakdowns of ethno-groups in the Star Citizen universe has been in progress to take full advantage of the character customization technology 3Lateral showcased at GDC a few weeks ago.
CHARACTER ART
The character team is working on the ingame mesh of the Heavy Outlaw. Next, it will go onto rigging and implementation. The light, medium, and heavy female marine armor and the undersuit has been sent to rigging and implementation. Once the male base suits were done, an adjusted wrap technique was used to save development time. We’ve also made progress on the Female Explorer suit, which has now moved through the high poly phase, so she’ll be exploring the universe in no time. On the Squadron 42 front, both the EVA deck crew and the Marine BDU have gone through the high poly phase and are onto the in-game mesh and texturing phase. We’ve continued developing the Vanduul and the medium and heavy versions of the OMC outlaw faction. Lastly, the mechanized Titan Suit is in R&D along with other alien concept sculpts.
CIG Austin
CLOUD IMPERIUM: AUSTIN
DESIGN
The ATX Design team focused on getting 2.6.2 out the door, which has mainly consisted of adding new subscriber flair items and fixing some minor bugs. Additional shop-related elements have been updated as the shopping system continues to grow. The team is also in the process of revising the Stanton System Map. Also, Landing Zone AI and Usables are undergoing additional development.
New subscriber flair will be rolled out in the coming months. One of the new items is called the ‘viVid Display,’ which can display game locations holographically. Players can use the ‘viVid Display’ to find out more about locations, including their intended visuals. Other flair items include a series of ship schematics, which will showcase the level of detail that goes into ship design. These light board displays can be hung from any poster style port in your hangar.
The Shopping System will be revamped in our next release. As the Item 2.0 system advances, the Item Port structure has been changed as well so it can fall in line with the end goal. These fluctuations have re-addressed things like how Shop Mannequins and Item Bundles are set up. The team’s goal is to create a base mannequin object that the shopping system can apply loadouts to. The items on a given mannequin would be purchasable by themselves, or as a bundle for a discounted price. In the past, every outfit was only purchasable as an entire set of items. On top of that, a bespoke mannequin setup had to be generated for each unique outfit display. Fortunately, advancing tech will soon allow the Loadout Editor to quickly create various item combinations within a given shop. That loadout, comprised of items in the shop, will then be assigned to the shop’s inventory as a “Bundle.” The Shopping System will then spawn these bundles directly onto an empty shop mannequin with no additional effort by the designers. A process that took hours will soon take minutes, allowing different item combinations to be quickly generated for display on the mannequins. While this might seem like a minor change, this will actually unlock a multitude of options for the design team to create realistic shops.
ANIMATION
The PU Animation Team just finished a small Mocap shoot using the in-house OptiTrack system. This was a pickup shoot to help fill in all the gaps from the Performance Capture shoots done at Imaginarium studios and captured transition animations for both male and female characters. These animations included sitting down at tables with trays, going through the chow line, eating, drinking, rummaging, or sitting in cockpits and turrets. A Usable is an object that a player or NPC can interact with like a chair, wall, table, or any other set piece, but also include props such as cups, plates, bottles, crates, and anything else that can physically picked up by a person. Obviously, animation can only get these game assets so far. The biggest challenge right now is making all the usables function in game. It is up to code, tech and designers to make them work, which is why Austin Animation is working closely with our Frankfurt and UK studios. The team also amended metrics for door control panels, bathroom toilet facilities, and chow lines in the Idris mess hall. Tech is being put in place that will allow an NPC to navigate to a usable set piece and perform a variety of actions (like grabbing a usable prop off the set piece, setting other usable props onto it, walking away with the prop, going to and interacting with another usable set piece, setting usable props on top of usable props, then getting up and navigating to a third usable set piece to dispose of the usable prop with all the usable props on it). Once this one test case is fully functional, we will be able to use these universal animations with different usables throughout the game.
SHIP ANIMATION
The Ship Animation team has finished the major animation tasks for the Drake Cutlass Black. Characters can now enter and exit the pilot and copilot seats properly. For the copilot, the team used a new cockpit template called the “Stick.” This template positions the player in a pose like that of a helicopter pilot which was required to fit the new geometry of the Cutlass cockpit.
DEV OPS
DevOps added additional logging to better track issues and allows the team to dump the status of the users download session at the moment they experience the issue. The DevOps team then works directly with the Community Relations team to debug the issue or issues the user is experiencing. A great example of this is the latest version of the Patcher. As some of the Windows 10 users may have already noticed, the 2.4.9 version of the Patcher brought back music that had been missing. The exact cause of the issue was that the Windows 10 sound settings were set to 192kHz which caused the Patcher to crash if you had the music turned on. You can now enjoy all of Pedro Camacho’s music again!
QA
The QA Department has been heavily focused on 2.6.2 testing. With the addition of Multiplayer Megamap and Serialized Variables, multiple cross-studio playtests between the ATX and UK studios were performed in order to check for any unexpected behaviors, such as increased desynchronization and lag between clients, massive performance changes (good or bad), and crashes.
Since the new Drake Buccaneer came online sooner than expected, we were able to perform frequent testing to ensure the ship was operating as expected for its inclusion in 2.6.2.
In the development stream testing, Squadron 42 testing continues, as well as a range of tests with ground vehicles on planetary surfaces in a multiplayer environment. Various development tools are also being tested, such as the Procedural Planet Editor (PlanED), and the Subsumption Editor.
PLAYER RELATIONS
The Player Relations team was very busy in both the US and UK this month helping with 2.6.2 and 2.6.3. We spent a lot of time with Evocati and QA working on getting the final bugs worked out, then managing our public PTU playtests. In the coming weeks, we will be increasing and updating our PTU test numbers, so we’ve spent a lot of time working on how to roll that out, too. Lastly, we also had a great summit in LA with other department leads and stakeholders to work out our plans for the rest of year, and we got to spend a little time working with our Turbulent friends as well.
Foundry 42 UK
FOUNDRY 42: UK
PROGRAMMING
The player interaction sprint is proceeding at full speed. Rather than outlining a whole mesh, they have created a system where sub-objects can be highlighted allowing players to choose individual parts. This is especially useful in cockpits, where players can interact with individual buttons and switches to access things like ship functions and resource distribution. The team has also been ensuring the new interaction system works seamlessly with the multifunction displays (MFD). The new placement system has also come online, so players can choose where and with what orientation objects can be set down. If the placement position is out of range, players now automatically go into a throw state.
Different actor states have been added to the Player Status System, so the player finds it harder, or even impossible, to do things like jump, vault and mantle depending on how fatigued they are. Mass has been added to the suit and weapons as another way to influence the player’s stamina. We’ve also added a breathing state component to bring together the player’s status with the procedural breathing animation and sound. The team is now starting work on new gameplay elements like suit punctures, oxygen recharging and depressurisation.The team invested time in the conversation system tech by creating a tool to help simplify complicated conversations when there are multiple actors in the same scene.
UI
The UI team began the front-end skeleton framework for Kiosk shopping. This includes properly setting up all UI components such as lists, grids, buttons, TextFields, and other various assets. Once this is done, the engineers will hook these components up to the game data and get it presented diegetically in the game world. The team is also supporting the player interaction system to unify the way the players will interact with in-game UI screens across the game. This means the same underlying system used to interact with a MFD in a ship seat will be applied to all in-game terminals, wall-mounted displays, and kiosks. This will make interaction with in-game displays feel much less clunky and constrictive. In anticipation of the Graphics Team’s work on the new render-to-texture (RTT) tech, the UI team has done a round of testing using current helmet interiors to see how well the UI looks rendered onto an interior glass surface.The new RTT tech will eventually allow the UI to render properly in the rendering pipeline, making it feel much more integrated with the game-world than it is currently. They have also checked how well the text will read at various sizes and how any post-processing effects, such as motion blur or chromatic aberration, might potentially negatively impact the legibility of the text and symbols. The UI team is also looking at potential impacts the new incoming dynamic field of view system might have on the UI. This new system will allow such things like the HUD and 3D helmet interior to remain roughly the same size on screen when setting a lower or higher field of view.
AUDIO
The Audio team has been involved in all gameplay features like the Buccaneer, surface outposts, Squadron level development, and the actor status system. Work has continued on the Audio Propagation system to make audio respect walls, doors and paths. In the current system, audio triggers play from their point of origin and either being occluded or un-occluded, but always play from their source position. The new propagation system will allow a sound playing inside a room to be heard by anyone listening from outside the room, either through the door, window, or any other opening. This extends to other rooms, so a sound playing 4 rooms away will navigate the doorways and the air in between in order to reach the listener. Also, the first and second pass of the mix management system have been completed. This is a virtual mixing console that can be applied to certain areas or rooms and allows the creation of mix snapshots that can apply volume, filter or effect settings on any parts of the audio mix with faders in DataForge that can be tweaked in real-time. Setting up and organising these areas, and mix snapshots, will allow for easy adjustment of the audio mix. Finally, a lot of progress has been made on the WordUp dialogue tool to manage the huge amount of spoken lines in the PU and S42.
For fun, here’s a piece of original Star Citizen music called Atomos for you to enjoy.
CONCEPT ART
The Concept team has been finishing the Gemini ballistic shotgun and establishing the look of a new ship weapon manufacturer, Preacher Armaments. Preacher prides themselves on making high-quality, reliable and effective weapons that are favored by bounty hunters, police, and militia. In 2940, the conglomerate Eon Group bought out Preacher from founder Kino Walton and immediately ramped up manufacturing. Preacher Armaments is aggressively making its way into stores across the universe.
Concept work for the Banu Defender is complete, as well as on two additional ships that will be revealed in the future. Work continues on the truckstop interiors, satellite interiors, New Babbage on microTech and dressing for the modular habitation modules. Here is a glimpse of a WIP Truckstop interior. Truckstops will serve as waypoints for haulers and other travelers making their way through the system giving them a chance to restock, refuel, and stretch their legs.
ENVIRONMENT ART
The environment team has been refining the surface outposts with technical, engineering, and habitation spaces coming together with their preliminary dressing passes. The exteriors are now mostly complete. The team is also looking into lighting variations for the procedural system to add more complex setups for the lighting states. The greybox for the truckstop space station is continuing and now that all the building set pieces have been established, the detail phase has begun. On the Satellite sprint, we’re close to being Whitebox complete on the communication archetype, which means the modules and classifications that were specified by design have been visually explored.
SHIP ART AND DESIGN
Our ship team has been continuing work on the Hull-C and Reclaimer, which includes the new light controller work that allows for easier set up of different lighting entities and switches them between property states (e.g., on, off, emergency) depending on various circumstances such as a player interaction or sufficient pull from a connected power pipe. The Javelin continues to be polished for both Squadron 42 and Star Citizen. The team is also completing the capital ships of the Vanduul Fleet.
VFX
As you’re aware, the VFX was completed on the Drake Buccaneer and the ship was released in 2.6.2. Meanwhile, the RSI Constellation Aquila is going through its flight-ready pass. The MISC Prospector finished a thrusters first pass and damage R&D blockout. The new GPU-driven thruster trails have completed its initial implementation phase. On the Weapon VFX side, the style guide has been improved by bringing in a new system that defines the visual style of a weapon based on manufacturer and energy type. The Apocalypse Arms Scourge railgun, Kastak Arms Devastator plasma shotgun rework, and Klaus & Werner Gallant energy rifle rework finished their first pass. The layered impact library has been rolled out. Previously, impacts were per weapon and per surface type, but the new setup allows us to layer up individual elements which gives more flexibility and less maintenance.
ANIMATION
The animation team has been exploring a lot of technical previs this past month. Part of that work includes improving the functionality of the shouldered weapon state to get the railgun ready and playable for 3.0. The team also polished the prone set so it will be ready for code to work their magic on fixing any edge cases and continued to work on Breathing & Stamina to create a solid look and feel for a player breathing across multiple states, such as normal, tired and hyperventilating. The weapons-free jumps are getting a pass to bring the animations more in line with the mocap rather than the technical first pass implementation. The Devastator shotgun, Gallant, Arrowhead, and Railgun weapon reloads have been improved. Meanwhile, the Derby Studio continued with Facial animation for SQ42 and Star Citizen cinematics. They attended a facial shoot down in London for 3.0 and members of the team visited the LA studio for some facial animation R&D meetings.
Foundry 42 DE
FOUNDRY 42: DE
WEAPONS
This past month, we completed all the rockets and rocket pods ranging from size 1 to 3 as well as the first art pass for the Knightbridge Arms Ballistic Cannons. The various sizes can now be used to test out the new modularity system and various upgraded levels and combinations. The FPS weapon artists finished a second art pass on the Klaus & Werner Arclight II, Gallant, and Arrowhead which now include new venting mechanisms that add more visual interest to the reloads. The first art pass on the Kastak Arms Ravager-212 and a second art pass on the Kastak Arms Devastator with an additional layer of detail was also completed.
LIGHTING
The lighting team began determining a way to integrate lighting on modular surface outposts, so it feels coherent across potentially countless outpost layout permutations. The challenge with this task is that every room could have a different arrangement of props and objects, which dictates where lights would logically be placed, as well as the theme or mood of that room. For example, crew sleeping quarters should have a different mood than a hydroponics lab. To do this, the lighting team tested for possible issues (such as light leaking through walls or certain lighting variations looking incorrect when placed next to others) by integrating simple lighting variations into the procedural system. The team also focused on creating a visual target for our main room types (habitation, hydroponics, mining, and storage) to see how far we can push the lighting to match our concepts and goals for the interior look of our surface outposts. When these are finished, we can then determine how to break the lighting down into modular components that can be fed back into the procedural system.
TECH ART
The tech art team worked on multiple skinning tasks, including clothing for both the PU and SQ42 (to widen the range of character customization) and a skinning pass on the final Vanduul mesh (so the animators can work on their animations).The team created a tool that allows the team to quickly update the exact grip placements for individual weapons. Artists can now use a reference mesh, create an offset, hit export, and immediately see their changes live in engine. This will allow them to iterate much quicker than before. In addition, they developed a tool for the animators to redirect their walking animations to turn animations. This fairly simple tool that will ultimately reduce the time the animators need to spend on certain specific animations.
DESIGN
The Level Design team worked on the modularity of Space Stations and Surface Outposts. As an initial proof of concept, the team has decided to move forward with five versions of the outposts. Ultimately with this system, we’ll be able to create a large number of outposts with different layouts and purposes, but first, the systems, props, and placement of planets need to work as intended. The Truck Stop is our first test of modularity in Space Stations. Soon, customizable hubs will be able to create variations using add-ons and procedural prop placement which can add flavor to various rooms. The modularity of Space Stations also extends to how the rooms connect to one another through the use of pre-made flowcharts. Design is collaborating with engineers to get it functioning in-game as intended. The system design team has been continuing their work on the usables system, as well as working with the cinematics team in helping to establish the final look and feel for the conversation system.
ENGINE TEAM
The engine team finished the physics grid refactoring, which is used to store each individual physical object in the world and to allow for fast neighbour queries. The old legacy CryPhysics grid system worked by projecting the entire world onto a fixed 2d array of cells of uniform dimension. For memory reasons, the old system was configured to huge cell sizes to allow for our massive worlds, which lead to severe performance problems when dealing with lots of small objects as well as lots of entities returned due to the fact the grid would ‘wrap-around’ every few thousand kilometres. To address these issues, the new grid system was designed to have a sparse and fixed hierarchy of nested 3D grid cells of various sizes where objects will get inserted into different levels of the fixed hierarchy depending on their size. That way, the engine can efficiently handle objects the size of a planet (several thousand kilometres in radius) all the way down to small pebbles just a few centimeters across. Initial performance tests in Stanton have proven the new grid to be vastly more efficient (10x less entities returned for small queries, and queries in general faster in the magnitude of 1.2x – 2x) while using slightly more memory than the legacy system.
The team has also been developing the core foundation of our AI movement. While motion capture animation is perfect for cut-scenes and all types of linear animations where things are fixed and predictable, mocap-data can’t be used directly for animations that need to be truly interactive. To use mocap-data in interactive situations, longer motion-clips must be broken into shorter clips and generated into multiple variations of the same motion-style. As an example, a simple walk-cycle needs the ability to walk at different speeds, walk in circles, walk on slopes, and walk in different directions. A typical AI-character in Squadron might have about 1000 of these motion-clips. It’s impossible to create unique animations-clips for every given situation. That’s why we developed a blending technique called Parametric Blending.
Parametric Blending enables all these clips to be controllable at runtime. It takes the concept of “simple” animation-blending and moves it to the next level. The goal is to make the outcome of a transition or an interpolation predictable for an undefined number of assets. Each motion-clip contains a combination of physical and stylistic properties (what we call the “natural” motion-parameters, because they are inherently part of the motion itself). To control a character in a game, these “natural” motion-parameters need to be passed to the animation-system, and let it generate the motion we need. Once there are enough animation-clips, they’re placed into a blend-space. The most important aspect of a blend-space is that each animation-clip represents a point in a coordinate-system and all points are connected by an index list. In a blend-space, blending is treated as a geometrical problem. The relationship between animation-clips is extremely important for the blending to work. The placement of the assets into the blend-space is fully automatic due to how the animators set up their locators before export. In a single blend-space, there can be more than 100 unique animation-clips and they can be controlled like a single animation. In a 2D blendspace, the travel-speed is on the X and the turn-speed is on the Y. This means we can generate all motions between a slow-walk and fast-walk while maintaining the correct turn-speeds. Blend-spaces are not only limited to simple motion-cycles, they’ll be used for most AI motions in our vast universe, enabling our AI-characters to move fluidly and realistically in the world.
The engine team also did improvements to the objects blending with terrain. The underlying terrain and objects shapes are now taken into account to blend procedurally distributed objects more naturally with the planetary generated environment.
QA
The QA team has been testing the Loadout Editor. The Loadout Editor is heavily used by our devs across all four locations, so it made sense to increase the depth of testing on a daily basis. The first version of the Solar System Editor (also known by its shortened name: SolEd) is being tested as well. The Engineers went over SolEd’s functionality and gathered initial feedback from the team. QA documented the feedback and will work closely with the engineers on the best ways to address and test specific feedback in the near future. They also supported the Engine team with testing of a few things such as the updated Planet Physics grid and the Refactoring of Texture Streamer logic.
AI
The AI team this month completed some work on Mission related functionalities for both the PU and Squadron 42 designers. They also improved the setup for complex conversation scenarios, where multiple characters need to interact with one another. The first step to achieve that was to allow the subsumption logic to run on top of players. That allows logic on predefined story scenes to be executed and also ensures the AI system can fully communicate with players and interact with them. The subsumption tool also had some improvements on the conversation setup. The team also kicked off work on “Conversation Sub Activities.” The sub-activities describe the logic for multiple characters in one view, to make it easier for designers to synchronize interactions between the characters and the environment. Essentially, those conversations will still result in unique sub activities that run on the different characters so that each individual entity can still handle further events/situations on their own.
The first pass on refactoring of the perception for the spaceships was also completed. There is currently a general perception component on characters that can handle several types of senses. A normal Human will have his own vision and hearing senses, but once sitting down inside a spaceship, they will also be able to interface with the spaceship radar and group the information about the different senses into its perception component. This will allow for progress towards more “character-controlled” behaviors on spaceships, since strict dependencies between the game code and specific behaviors running on the vehicles themselves will be removed.
CINEMATICS
The cinematics team is making steady progress across multiple chapters, from implementing new scenes to polishing existing ones. The team also assisted in defining the look of the conversation system and participated in the various sprints push this system along. The goal is to allow for a cinematic feel while still maintaining flexibility and immersion.
VFX
The VFX team in Frankfurt has continued working on planetary effects. The systems for implementation have been progressing nicely thanks to the close collaboration between the VFX artists and Engineers. They started implementing some of the new effects on the planets, including various atmosphere and weather effects, as well as more specific effects for various types of assets that will be distributed with the object scattering system.
ENVIRONMENT ART
The Frankfurt environment team has been primarily focused on finalizing the Crusader’s moons. The procedural assets distribution system has seen a lot of progress and is still improving. All the separate pieces that make-up our procedural planets and moons are truly starting to fall into place. The team is now moving on to get the Levski landing zone integrated onto Delamar and will be the first big landing zone on a procedural entity. This means a new procedural planet/asteroid and the exteriors architecture of Levski will be created. The challenge is to merge the procedural terrain and the landing zone in a way in which they feel like they belong together.
Turbulent
TURBULENT
This month, Turbulent launched spectrum 0.3.2, which includes major performance updates to help render messages and threads in the client. Hopefully, this will allow users to switch faster between lobbies and channels, as well as take less CPU and render time than in the 0.3.1 version. 0.3.2 also brings two new features. First users can now re-order communities in the top left of the sidebar by dragging and dropping the community to the new location.Second, the other feature is the channel thread list, so now threads that contain media information and videos have thumbnail images allowing users to preview the content.
There has also been mobile optimization and keyboard fixes that will hopefully be ready for 0.3.3. This should fix bugs Android users have been encountering when typing into the chat. The new patch also adds nested threads to the forums Users can now create a new thread and change a discussion type from a classic chronological timeline into a nested discussion. This gives us two benefits. First, we can now sort by up votes and get a nested reply tree behind it. Second, users can gain more control into choosing discussion types. The post creator will have the option of choosing if it’s a nested thread or not.
Turbulent will also archive the old forums on Friday, April 14. We’ve expanded our category list to bring all those discussions from the old forum to Spectrum. This will not be an import, but a recreation inside the new system. This month, the team also worked on the new delta patcher. Turbulent is responsible for building the actual application that hosts the patching libraries, so we’ve worked hard over this month to get this new application setup. It requires a whole new application stack called Electron which lets the team patch the game data with this new launcher internally.
Another major project started this month is a redesign of some of the elements of the RSI site. This is a massive overhaul of the website to address how it caters to new users. We can’t talk much about it now, but there will be updates as the design progresses. There has also been progress on updating the Ship Stats page. The ship stats are supposed to reflect the intent design of a ship and not necessarily the exact stats that are currently in game, but at the same time, there are things that are missing. The team is changing how the back end manages this by re-designing some of the tech view, specifications view, and holoviewer.
Community
Community
Some of our devs attended Austin’s biggest media festival, South by Southwest, and participated in a special panel last month. Before that, Community Manager Jared Huckaby and Lead Community Manager Tyler Witkin attended PAX East where they got some hands on time with our incredible backers. CIG team members haven’t been back to meet our East Coast backers since 2014, so it was good to visit again. In addition to meeting many content creators at the PAX event itself, they were also able to attend a Boston Bar Citizen with fans from all over. The importance of these events cannot be understated, as they’re not only a great chance for you to meet the team, but it really energizes the team to directly interface with all of you. And speaking of Bar Citizens, the team was also honored to attend meet-ups in Brisbane, Australia; Austin, Texas; and Santa Monica, California. There are Bar Citizens happening every week. Learn more about them here.
Subscribers this month saw the Space Station flair series begin in addition to receiving their very own Big Benny’s machine as part of the annual Subscription update. The March Jump Point was also released with a focus on the Anvil Hurricane. The issue also includes plenty of lore, part of an original Star Citizen serial, and more!
On Citizens of the Stars, the team checked in with some of the best screenshot artists, original video makers, and news reporters in the community while also spotlighting plenty of other backer projects. Don’t forget, if you’re a subscriber you can contribute questions to Quantum Questions and vote for which ones are asked to the weekly development guests. Check out the thread in the Subscriber’s Den on Spectrum.
During this month’s Happy Hours, the team showed how our designers prototype new systems by building a basketball game mockup live, and our very own Ben Lesnick took a dive into Chris Roberts’ Privateer to talk about how this classic game has influenced Star Citizen.
Star Citizen joined the worldwide celebration of Space Week with many developers, including Sean Tracy and Erin Roberts, appearing on the Twitch front page to talk about the worlds being built in Star Citizen.The team at Turbulent also held a live Town Hall to answer questions about Spectrum and their other platform work. Spectrum continues to update with more functionality on the horizon. As of today, old forums are being closed and archived. Posts will still be available to read, but Spectrum will be the new home for any future discussions.
Last week, the team held a special ‘Drake-over’ sale to celebrate the Buccaneer being flight-ready. With the Dragonfly and Cutlass finishing up, the current Drake lineup is almost done. Also on the ship front, a lot of work has been put into our next reveal, the Banu Defender. Stay tuned to learn more about both the Defender and the Banu race! Additionally, an update to the Referral Program is in progress. Expect to hear more about this soon, including details on a special contest.
Conclusion
WE’LL SEE YOU NEXT MONTH…
$(function() { Page.init(); window.Page = new RSI.Game.About(); }); http://bit.ly/2od38tu
0 notes
Text
Tamr Data Products: Your AI Data Mastering Solution

Tamr Cloud
Businesses of all sizes have invested much in their data strategy and infrastructure because they know how vital accurate, complete, and current company data is. The recent advances in generative AI make high-quality data increasingly important. Nevertheless, a lot of businesses have discovered that as their data footprint expands, they are unable to reap the benefits of their data because the important individuals, businesses, suppliers, and goods that make up their enterprise are dispersed across dozens or even hundreds of databases and operational systems. Businesses have been attempting to address this very difficult problem for decades using rules- and governance-based master data management initiatives, whether through conventional MDM software or do-it-yourself and in-house solutions, with surprisingly little success.
The good news is that this seemingly unsolvable issue is finally being addressed by AI-powered solutions in a way that quickly generates economic value. Now, businesses may match data entities from many source systems to provide the reliable golden records required to enhance analytics, spur growth, and boost productivity. Furthermore, they can complete this task in a few weeks as opposed to months, years, or never. It’s crucial to look into the specifics of this issue and its resolution in order to learn more about it.
The issue with duplicate entities
Managing entity duplication presents the first obstacle to accessing reliable golden records. Delivering reliable reports can be hampered by significant customer record duplication, even within the same system. This is the “hard problem,” as Google Cloud at Tamr refer to it, which starts when an organisation needs to determine which aspects of their dataset have the necessary information to determine whether two entries correspond to the same entity. When it comes to solving the problem collectively, different data sources become increasingly more complex.
Tamr data
Data organisations are frequently forced to create intricate rules-based ETL pipelines with follow-on rules for how to combine records into a single entity in an effort to arrange data identically due to differences in schema structure, and specifically information granularity. Take two tables, for instance, one that includes a column for each of the first, middle, and last names, and the other that only has the name in its whole. This data is hard to retain, prone to errors, and especially harder to tune given data drift during deduping.
Tamr provides AI-powered Data Products that, among other things, provide precise, enterprise-wide entity resolution and golden record creation at scale for important data domains including supplier, customer, and contact data. These products are designed to tackle this challenging problem. Using ML-based mastery models, data cleaning and standardisation services, and enrichment with well-known reference datasets, these turnkey, templated software solutions enhance company-wide data. Tamr’s Data Products may give end users high-quality results by using domain-specific pipelines and machine learning models to translate user input data onto a standard schema for a certain domain. These solutions operate in a hosted SaaS environment and require little to no coding configuration.Image credit to Google Cloud
Using AI to improve data resolution
Although Tamr has been using machine learning (ML) since 2013 to perform bottom-up data mastering (golden record creation) through the consolidation of frequently incompatible and disparate schema formats and classification, Google Cloud has improved Google Cloud’s Data Products to make use of Google Vertex AI and cutting-edge foundation models like Gemini to resolve those data items to real-world entities by utilising the semantic information present in the source systems.
Advanced huge language model Gemini from Google outperforms earlier versions in tasks including algebra, coding, classification, translation, and natural language production. Improved scalability, a variety of datasets, and the architecture of the model are credited with its success.
Gaining value from a wider range of increasingly diversified data sources is made much easier by these capabilities. Tamr’s Data Products use foundation models to resolve data to real-world entities by utilising the semantic information provided in the source systems.
Furthermore, the full potential of the source data may now be realised with Gemini without the need for traditional ML model building or ETL. To put it succinctly, Tamr‘s Data Products can accomplish more with Google’s generative AI while preserving an easy-to-use declarative configuration and production deployment experience
Use cases
Consider the example of an e-commerce company that wishes to gain a better understanding of their sales trends in order to demonstrate how Google’s generative AI capabilities are augmenting Tamr‘s Data Products.
This company needs to know which items work best in which market categories, but there isn’t enough trustworthy information in their product catalogue to support their analysis. A large portion of this data is directly encoded into product names.
Integrate generative AI to improve data management
The collaboration between Tamr and Google is a major advancement in analytics and data management. Businesses can simply convert their data and overcome the obstacles of resolving records from various data sources by combining Google’s cutting-edge generative AI, such as Gemini, with Tamr‘s Data Products.
With little to no code configuration needed, Tamr‘s turnkey Data Products make use of ML-based mastering models, data cleaning, standardisation services, and reference datasets. The hosted SaaS environment adds to this simplicity and makes it easier for users to use.
Google’s generative AI is integrated, offering hitherto unheard-of possibilities. It makes it possible to automatically extract structured data from unstructured text fields and gives users the efficiency to complete a variety of categorization jobs. Without the need for intricate ETL processes or substantial ML model development, data may be precisely resolved to real-world entities by utilising the semantic information extracted from source systems.
By streamlining data management, speeding up time-to-value, and improving data-driven insights, Google and Tamr work together to deliver better value. While preserving the quality and integrity of their data, businesses may maximise its value, expedite data processing, and make better decisions.
The collaboration between Google and Tamr elevates data analytics and management to new levels, assisting businesses in thriving in a highly data-dependent, competitive, and ever-complex environment.
Read more on Govindhtech.com
0 notes